HOME > �f�U�C������\�t�g�ɂ��� > �y�ׂ�Ȃ��I�z�C�����ʼn���蕶���������@

�y�ׂ�Ȃ��I�z�C�����ʼn���蕶���������@
2023�N12��21��
�C�����ŕ����̉��������������A���̂悤�ɊO���̐��ŕ������ׂ�܂��H

�̂ڂ�������ɏo�͂���ƁA�ׂ��C�ꂪ�����ɕ\��܂��B�����ڂ��ǂ��Ȃ��̂ŁA�Y��ȃt�`��������肽���ł���ˁB����̃u���O�ł́A�Y��ŊȒP�ɉ���蕶���������@�����Љ�����܂��B
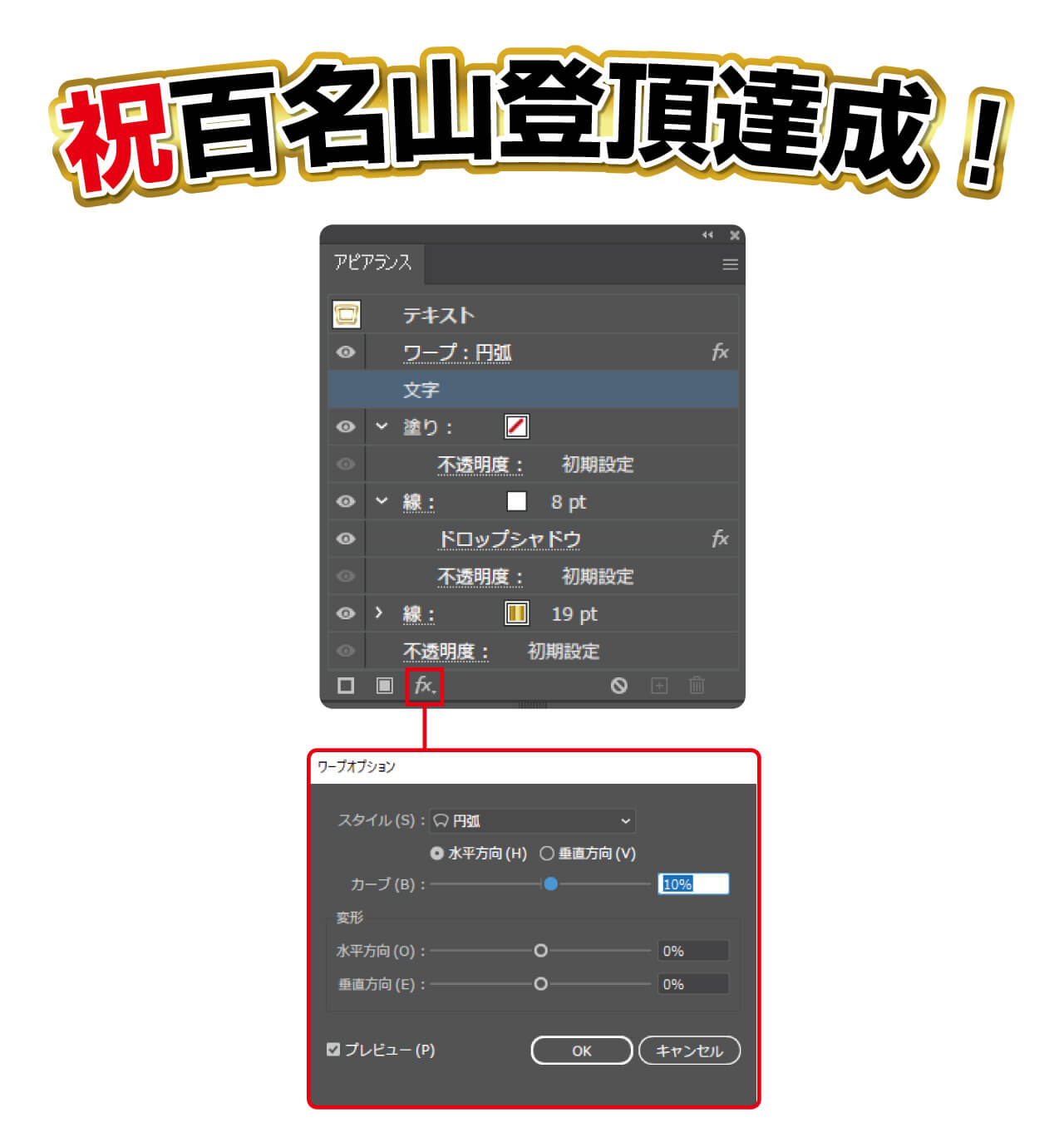
�A�s�A�����X���Y��ȉ���蕶������낤
illustrator�ɂ��w�A�s�A�����X�x�Ƃ����@�\������܂��B���̋@�\���g���u�ȒP�v�u�Y��v�u�ҏW���₷���v�Ƃ����O���q�����������蕶�����쐬�ł��܂��B
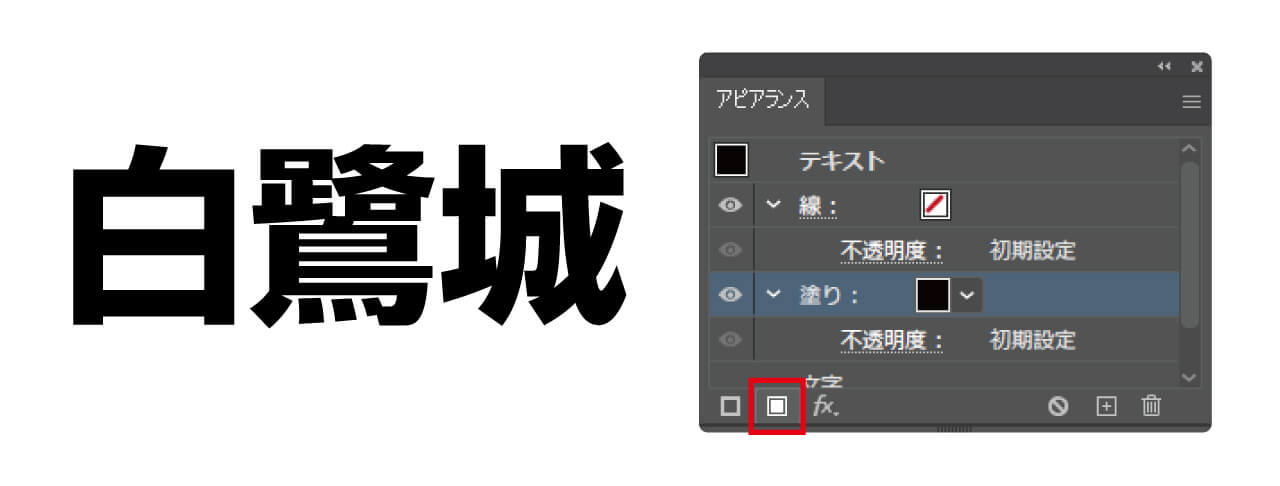
�菇�@�@�V�K�h���lj�����
������I��������ԂŃA�s�A�����X�p�l�����J���A�u�V�K�h���lj��v���܂��B�h���lj����邽�߂ɐԘg�̂Ƃ�������N���b�N���܂��傤�B

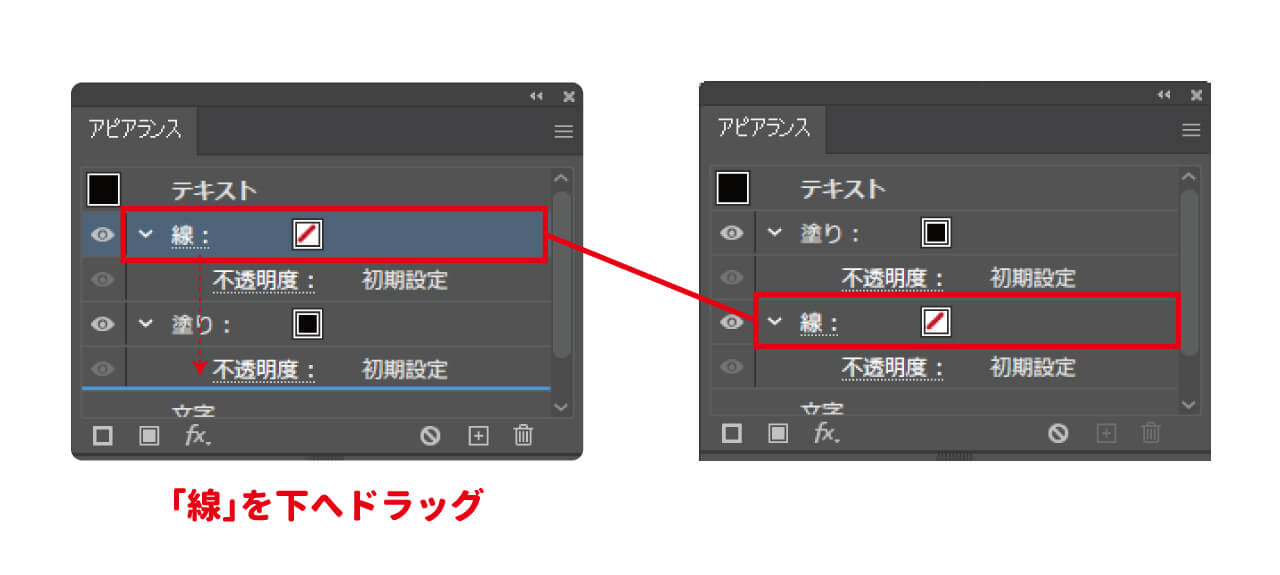
�菇�A�@�u�h��v�Ɓu���v�̈ʒu�����ւ���
�A�s�A�����X�̐ݒ�́A��ԏ�ɂ��鑕�����őO�ʂƂ��ĕ\�������̂ŁA�������ׂ�Ȃ��悤�ɐ��̐ݒ��h��̉����Ƀh���b�O���܂��B
�h���b�O����Ƃ��́u�h��v�̉��ɂ���u�s�����x�v�̕�����������܂Ŏ����Ă����܂��傤�B���F�̐����\�����ꂽ���Ƃɗ����ƁA�ʒu������ւ��܂��B

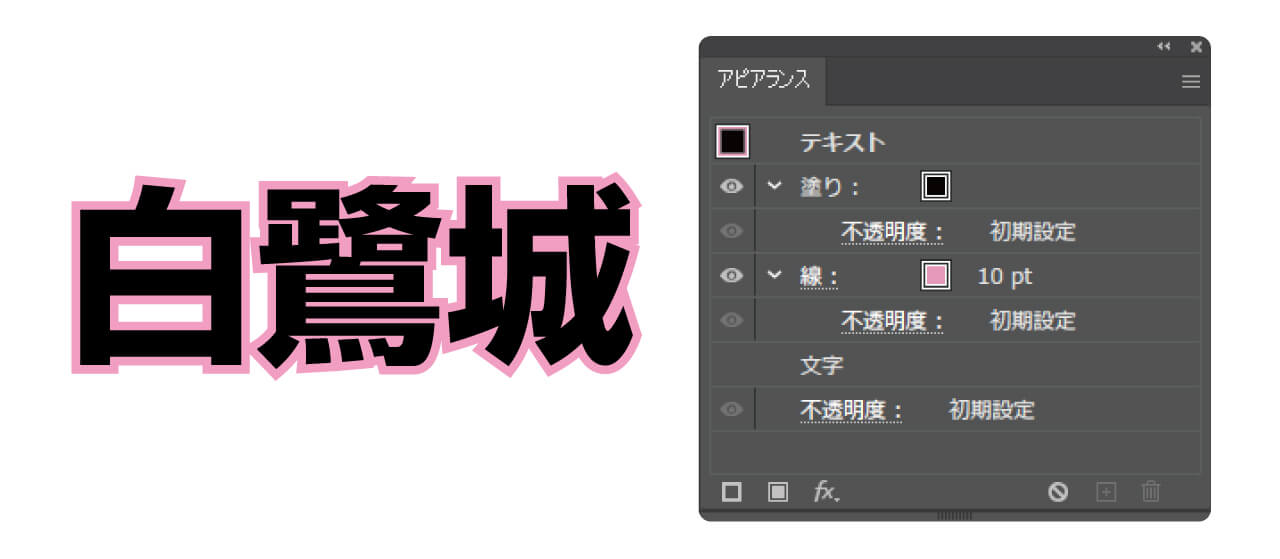
�菇�B�@����t����
�D���ȐF�A�����̐���t����A�ׂ�Ȃ��������̊����ł��B

�A�s�A�����X���g���ĉ������̐ݒ������ƁA��ŕ�����ł��ς��Ă����̂܂ܔ��f�����̂ŕ֗��ł��B


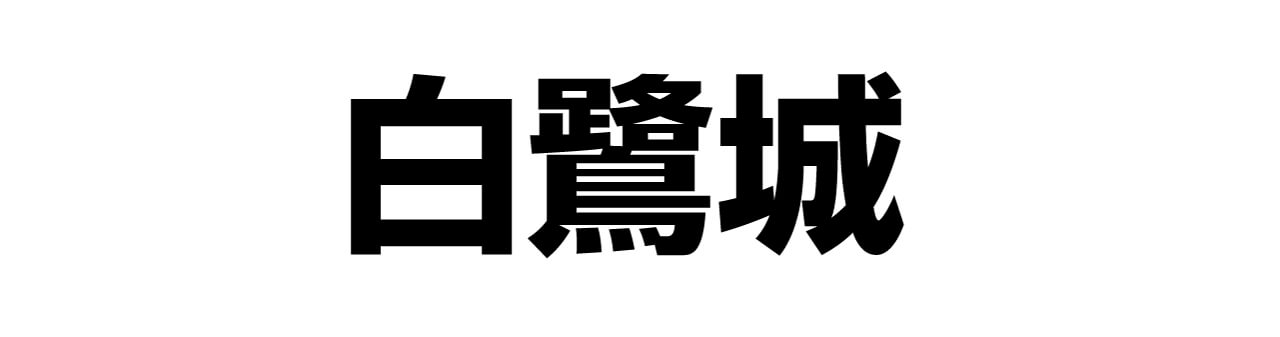
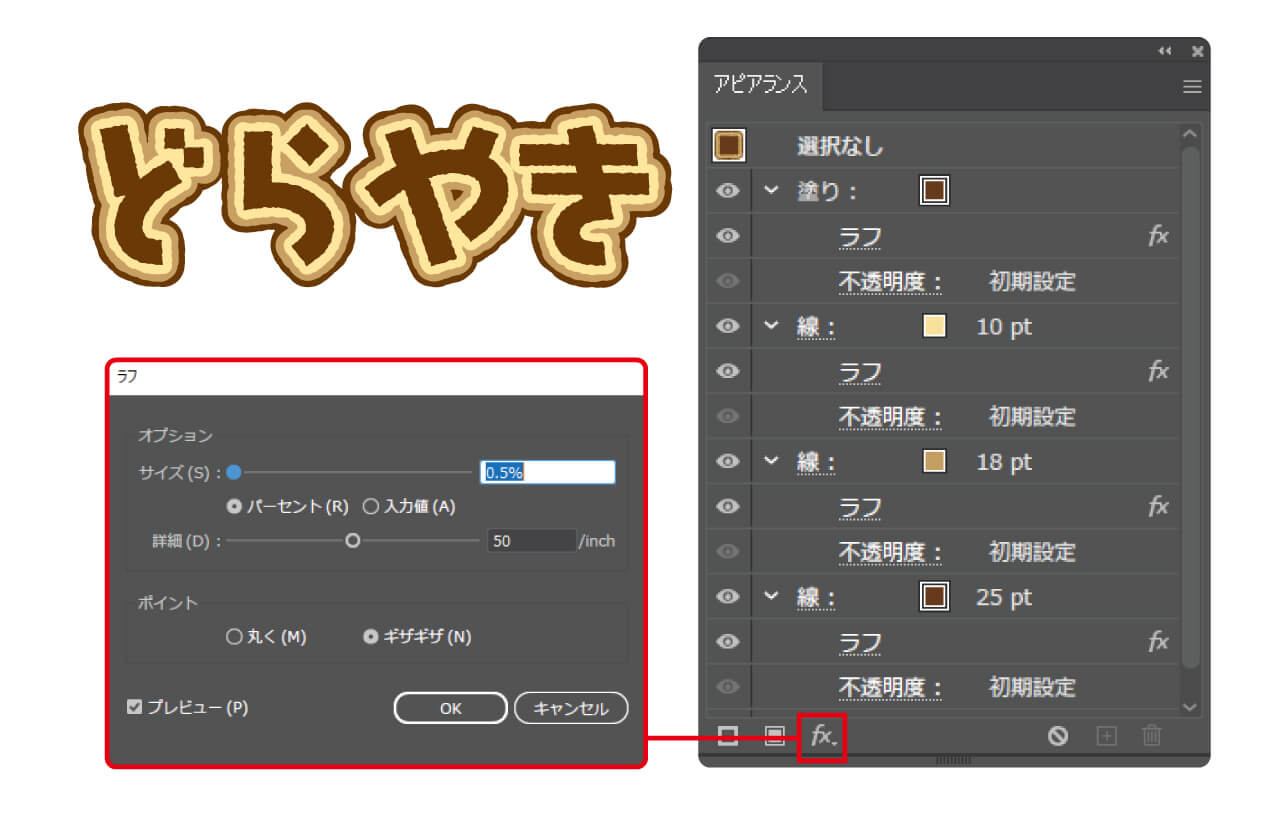
�����������ƁA���̂ɂ���Ă͎h�X������������������Ă��܂����Ƃ�����܂��B�Ⴆ������̏��̂ɉ���t����ƁA���̂悤�ɃM�U�M�U���Ă��܂��܂��B

����ȂƂ��́u���E���h�����v�������ƁA���̃g�Q���Ȃ��Ȃ��Ď��R�ȃC���[�W�ɂȂ�܂��B

�������ɏd�˂ĉ���蕶���������@�@����
�A�s�A�����X�@�\�����������O�́A�������d�˂ĉ���蕶���������@���s���Ă��܂����B�A�s�A�����X�Ɣ�וҏW�����ɂ����̂ŁA���܂�I�X�X���ł͂���܂��ȒP�ɂ��Љ�����܂��B
�菇�@�e�L�X�g���R�s�[&�y�[�X�g����
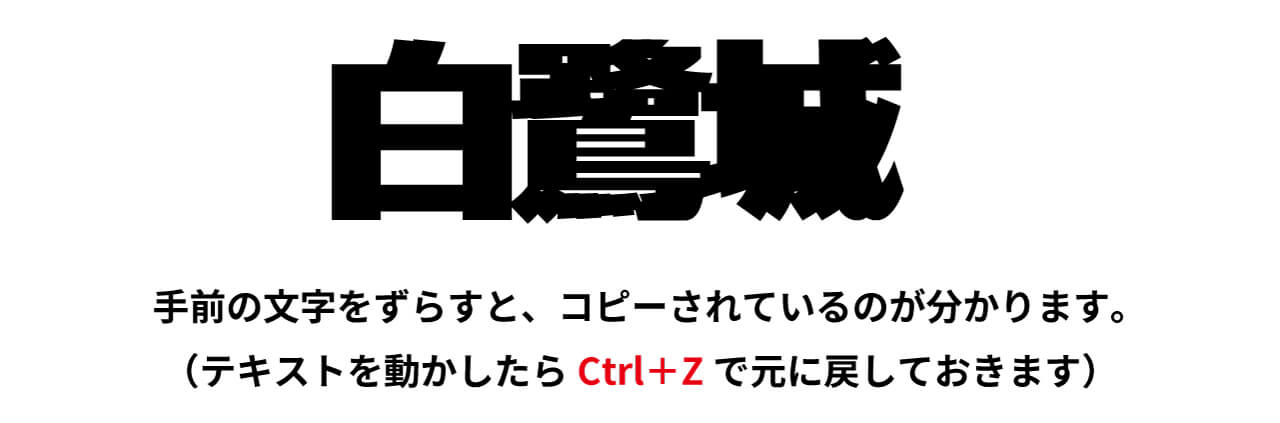
�C�ӂ̕�����I�����uCtrl�{C�v�ŃR�s�[�A�uCtrl�{F�v�ł��̃e�L�X�g�̏�Ƀy�[�X�g���܂��B

�����ڂ͕ς��܂��A�����������R�s�[����Ă��܂��B
��̕����������ɓ��������̂����̉摜�ł��B

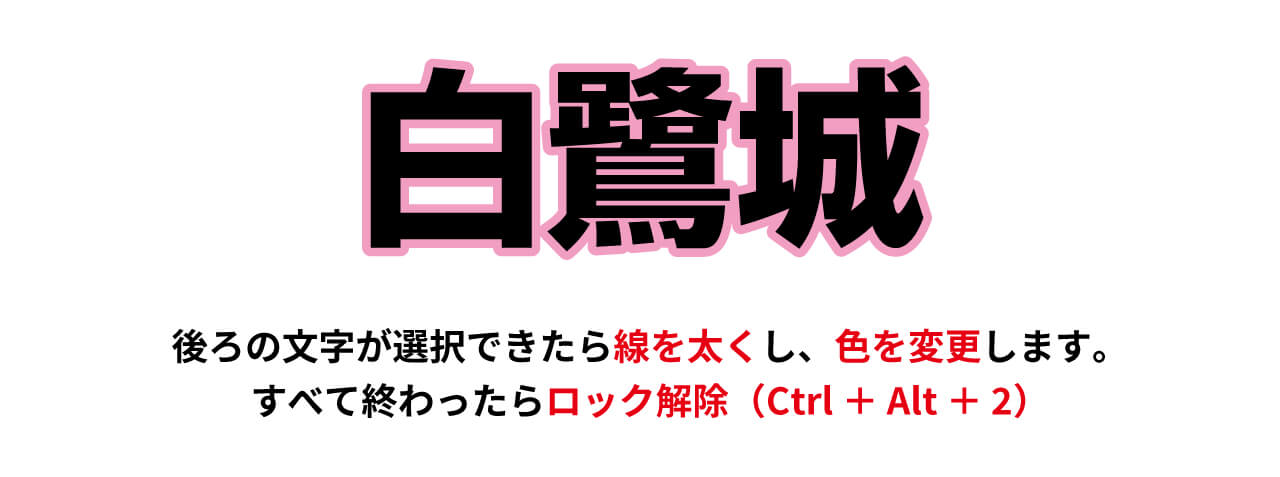
�菇�A�@���̕�����I�����āA���ɂ���
��O�̕����Ƀ��b�N�������܂��B��ԏ�̕�����I��������uCtrl�{�Q�v�������܂��傤�B

���b�N�����������Ƃ́A���̕��������I���ł����ԂɂȂ�܂��B���̕�����I��������A�h�肩����ɕύX���āA�D���ȐF�ʼn���t���܂��B

�����܂ł��������d�˂ĉ���蕶���������@�ł��B
�����A���̕��@�Ńt�`���������ƃe�L�X�g��ς����ہA�����Ɛ��̓��ҏW���Ȃ���Ȃ�Ȃ��̂ŁA���Ȃ��Ԃł��B�A�s�A�����X�@�\���g���ĉ���蕶������邱�Ƃ��������߂��܂��B

�C�����ō��鉏��蕶���̃��p�[�g���[���Љ�I
����蕶���́A�V���v���Ȃ��̂��炿����ƋÂ������̂܂ŐF�X����܂��B�����ʼn������̃��p�[�g���[��7���Љ�܂��I

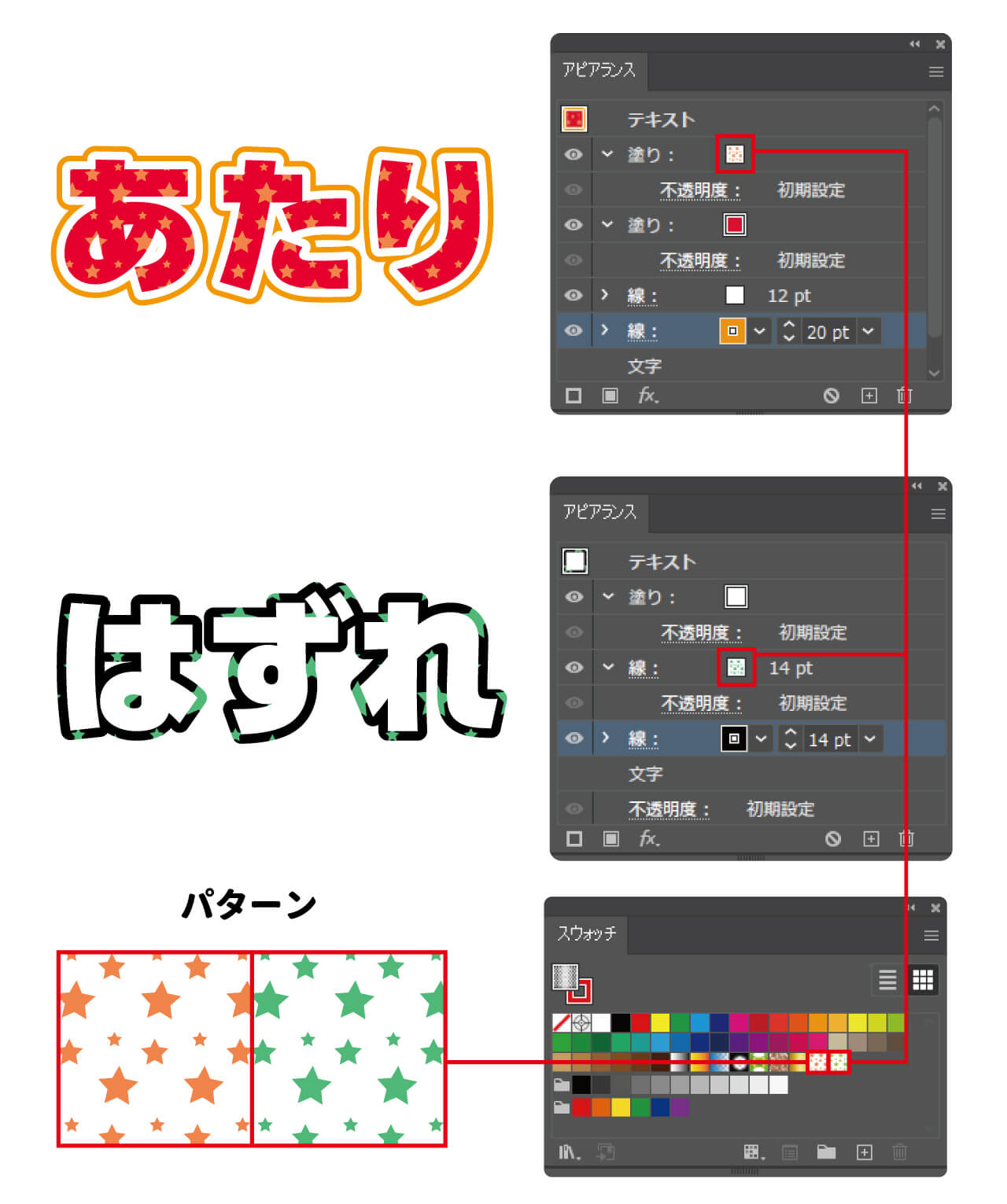
����蕶���̃��p�[�g���[���̇@

�F�ƐF�̊Ԃɔ��t�`���͂��ރp�^�[���ł��B��ɔ��{�P�F�ō��̂ŁA�F�̑g�ݍ��킹�ɔY�ނ��Ƃ����Ȃ��g���₷���ł��B�i�Ԃ̐F�́A��ʂ��₷���F�ł���Δ��ȊO�ł�OK�ł��j
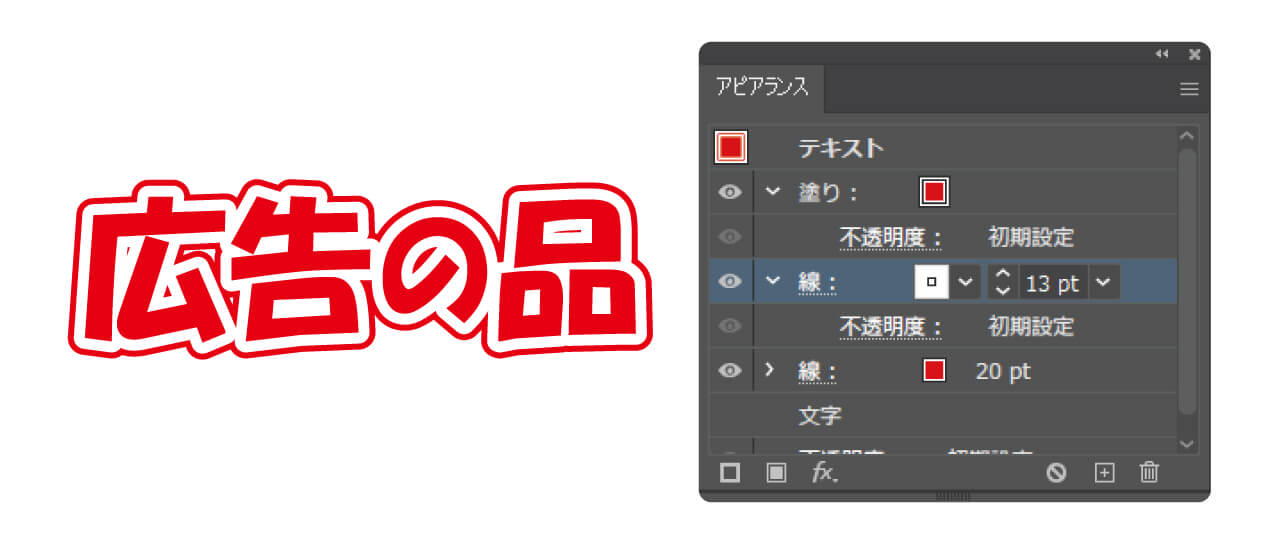
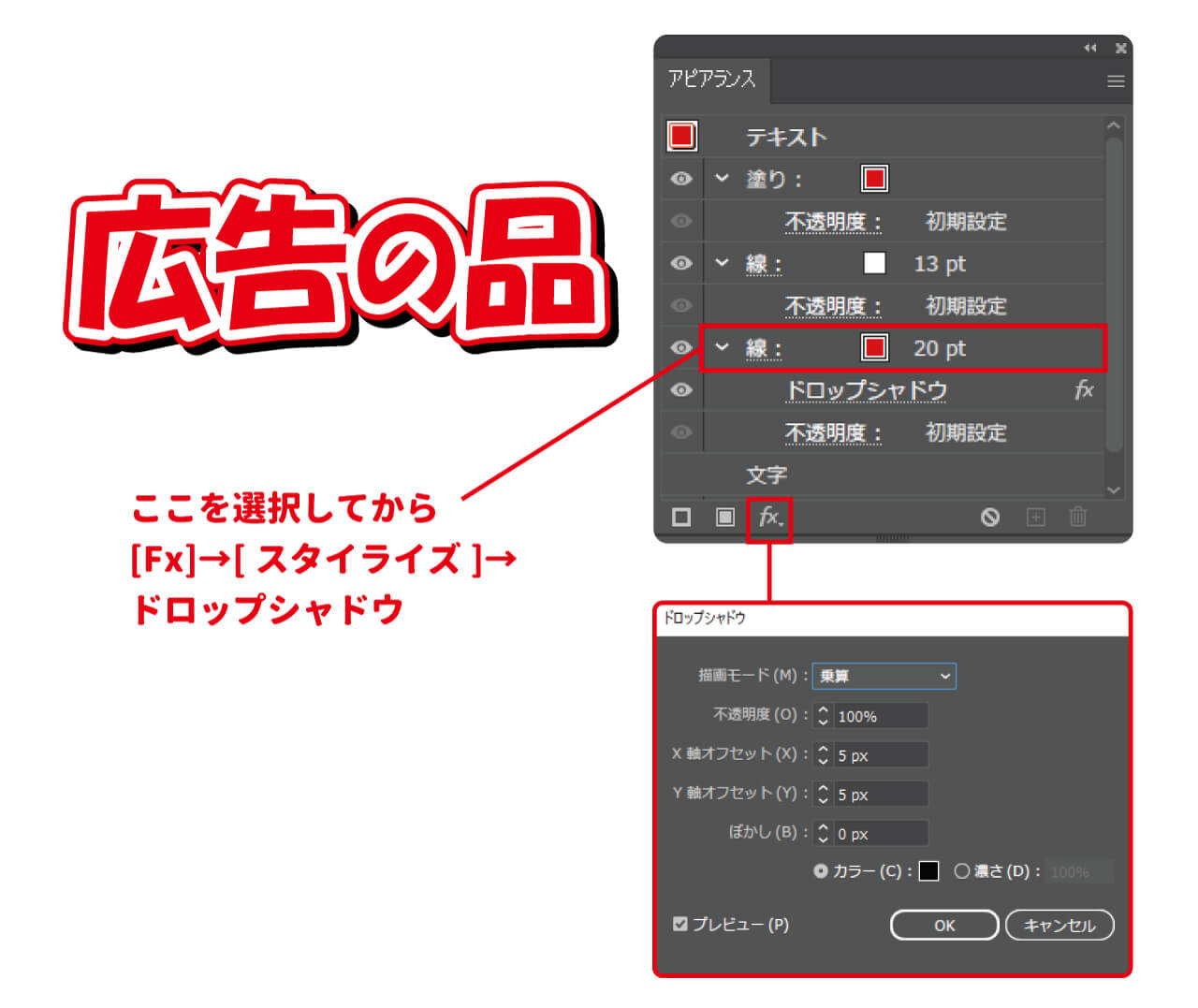
����蕶���̃��p�[�g���[���̇A

�����������X�ɕ����������������Ƃ��́A�h���b�v�V���h�E��t���Ă݂܂��傤�B��ԉ��̐���I��ł���uFx�v�{�^���������āu�X�^�C���C�Y�v���u�h���b�v�V���h�E�v��I�Ԃƕ����̍Ŕw�ʂɍ����e���lj�����܂��B
����蕶���̃��p�[�g���[���̇B

�P�F�ȊO�ɁA�O���f�[�V������K�������邱�Ƃ��ł��܂��B�O���f�[�V�������g�����́A�Â��F�����ɁA���邢�F����ɂ���ƃo�����X�������₷���Ȃ�܂��B
����蕶���̃��p�[�g���[���̇C

���炩���߃X�E�H�b�`�Ƀp�^�[����o�^���Ă���A�D���ȃC���X�g���t�`�����ɓK�������č�鎖���ł��܂��B
�p�^�[���@�\�̎g�����ɂ��Ẵu���O�̓R�`��

�y����摜����z�C����(illustrator)�Ńp�^�[���������@�b���p������Љ�

�y����摜����z�C����(illustrator)�Ńp�^�[���������@�b���p������Љ�
�X�E�H�b�`���g���A�����������삪����܂��̂ŐF�X����Ă݂Ă��������ˁ�
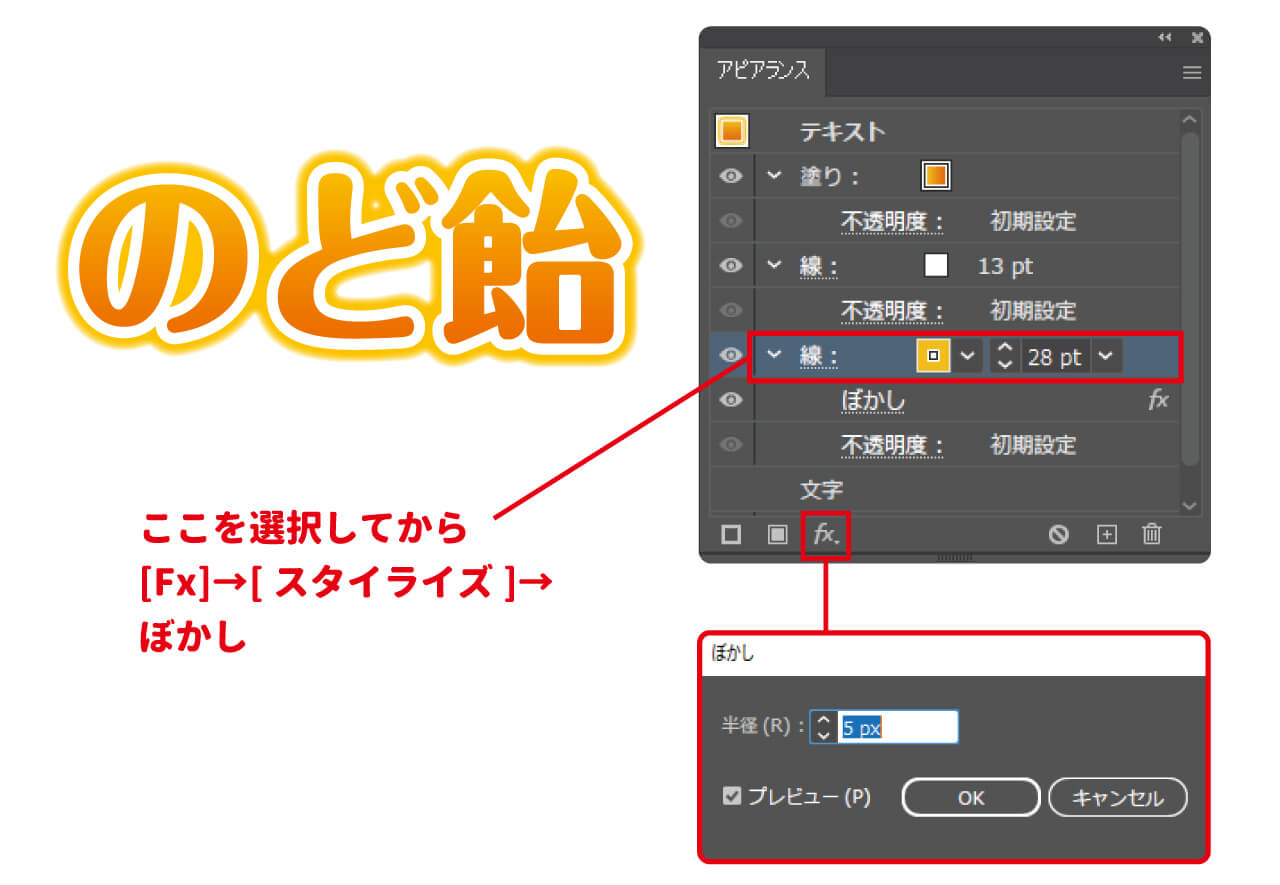
����蕶���̃��p�[�g���[���̇D
�����̉����ڂ����ƁA�D�������͋C��\�����邱�Ƃ��ł��܂��B�uFx�v�{�^�����u�X�^�C���C�Y�v���u���ʁv���u�ڂ����v��I�т܂��傤�B

����蕶���̃��p�[�g���[���̇E
�^�������̐����Ƃ�����Ɩ��C�Ȃ��Ɗ������Ƃ��́A��`�������v���X��������������邱�Ƃ��ł��܂��B�uFx�v�{�^�����u�p�X�̕ό`�v���u���t�v��I�т܂��傤�B

����蕶���̃��p�[�g���[���̇F

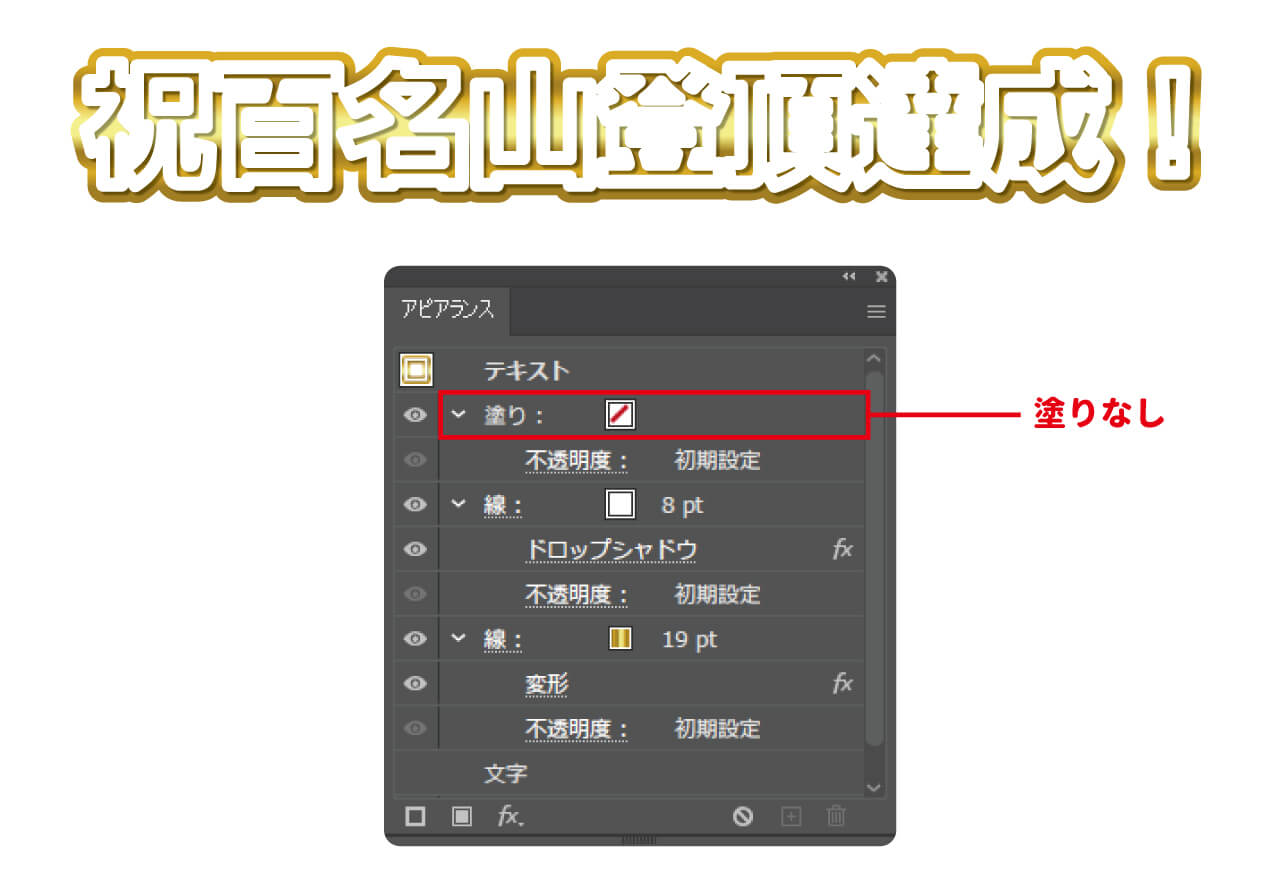
���̂悤�Ɂu�j�v�Ɓu�S���R�o���B���v�̕����̐F�����ꂼ��ς��������A���܂ł̕��@���ƕς��邱�Ƃ��ł��܂���B����Ȏ��̓A�s�A�����X�́u�h��v���g���ĐF��t�����ɁA�e�L�X�g�c�[���ŕt���܂��B
�܂����߂ɃA�s�A�����X�́u�h��v�ɉ����F������ꍇ�́A�u�Ȃ��v�ɂ��܂��B
�ΐ��������ꂽ��ԂɂȂ��Ă����OK�ł��B

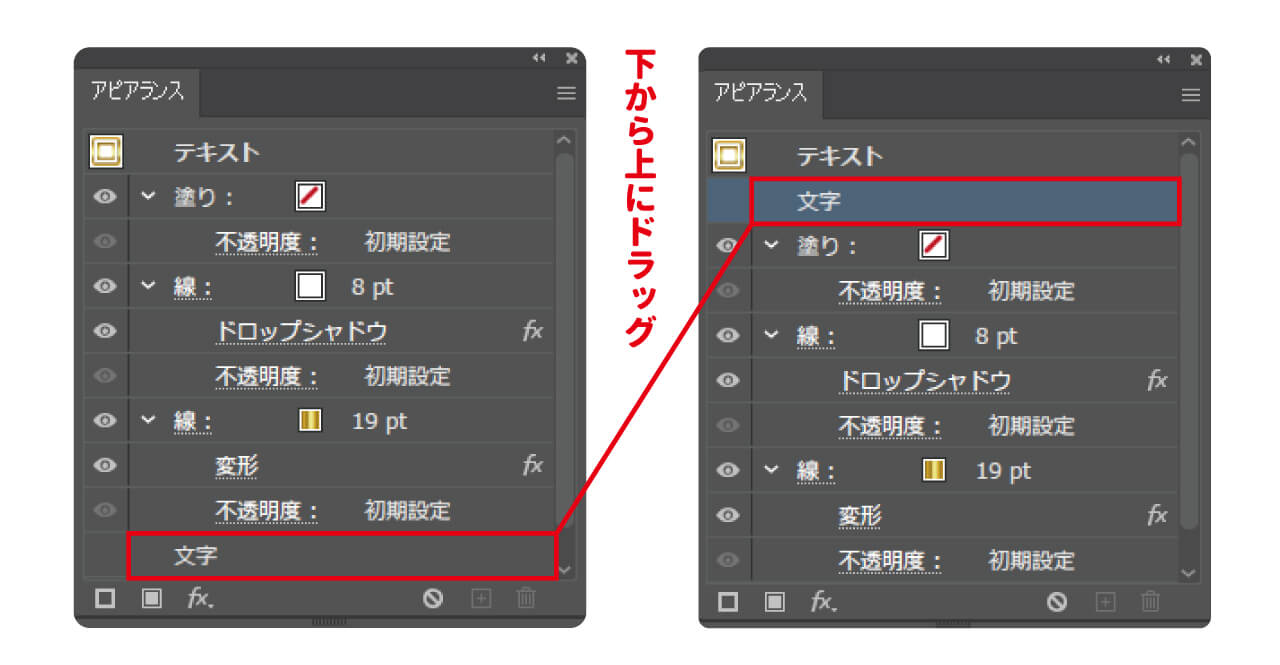
�����ăA�s�A�����X�p�l���̈�ԉ��ɂ���u�����v����Ƀh���b�O���܂��傤�B

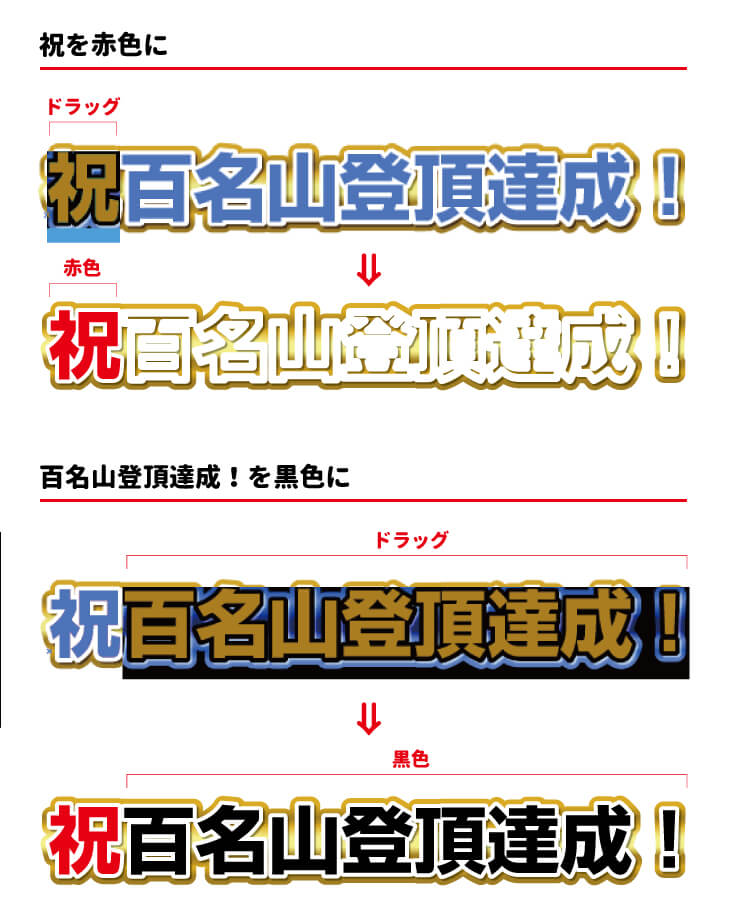
���̏�ԂɂȂ�����A�F�̕ύX���\�ł��B�e�L�X�g�c�[����I��ŁA�F��t�����������̂݃h���b�O���ĐF��t���܂��B

�ȏオ���ꂼ��̕����F��ς�����@�ł��I
�����ł�����H�v���ꂽ���ꍇ�́A�ό`�������Ă݂܂��傤�B���Ƃ��Ε������A�[�`�܂��B�A�s�A�����X�́u�����v������I�����āA�uFx�v���u���[�v�v���u�~�ʁv��I�ԂƁA���̂悤�Ȃɂ��₩�Ȉ�ۂɂȂ�܂��B

�u�~�ʁv�̑��ɂ��A�F��ȕό`�p�^�[��������܂��̂ŁA�p�r�ɍ��킹�Ďg�������Ă݂Ă��������ˁB
����蕶�����g�����A�����W�f�U�C��
�Ō�ɉ���蕶�����g�����̂ڂ���̃f�U�C��������Љ�����܂��B
�A�����W�f�U�C�����̂P

�u���[���� �iT13-00312�j�v�̃f�U�C���T���v��
�w�i�ɕ�������ƕ������ǂ݂Â炭�Ȃ邱�Ƃ�����܂����A����蕶���ɂ��邱�Ƃœǂ݂₷���ăC���p�N�g�̂���f�U�C���T���v���ɂȂ��Ă��܂��B�ǂ��ڗ��Ǝv���܂��̂ŃI�X�X���ł��B
�A�����W�f�U�C�����̂Q

�u���ӍՁiT13-00432�j�v�̃f�U�C���T���v��
�ڗ����������C�x���g���̑����ɁA�O���f�[�V�������t���Ă���Ɖ₩�Ȉ�ۂɂȂ��ăI�X�X���ł��B
�y�ׂ�Ȃ��I�z�C�����ʼn���蕶���������@�F�܂Ƃ�
����̃u���O�ł̓C�����ʼn���蕶���������@�����Љ�܂����B
�ׂ�Ȃ�����蕶��������|�C���g
���A�s�A�����X���g���Đ��삷��
���u���v���u�h��v�̉��ɂ��Ă���
���u���v���u���E���h�����v�ɂ���
���u���v���u�h��v�̉��ɂ��Ă���
���u���v���u���E���h�����v�ɂ���
�̂R�_��}���Ă������Y��ŊȒP�ɍ쐬�ł��܂��B
�����ŏЉ�Ă���ȊO���F��ȉ���������邱�Ƃ��ł��܂��̂ŁA�F�X�G���č���Ă݂܂��傤�I
�ȏ�A�I�[�_�[�̂ڂ�h�b�g�R���̒҂ł����B
�y�֘A�L���z

�y����摜����z�C�����Ő����o������낤�b���p������Љ�

�C�����ŕ��ː�(���ˏ�)�͗l�������@�b�f�U�C���̃v�����ڂ�������I

�y����摜����z�C�����Ő����o������낤�b���p������Љ�

�C�����ŕ��ː�(���ˏ�)�͗l�������@�b�f�U�C���̃v�����ڂ�������I

���q�l�̗v�]���x�[�X�ɍ��グ�Ă����A�I���W�i���̂̂ڂ����A���A�̂��A�Ŕ��A�U�̃C���^�[�l�b�g�V���b�v��ʂ��ĎA�S���ɐ����̔��B
SNS�ł́A���q�l�̎����ŐV���A�m���ē����邨�𗧂��L����z�M���Ă��܂��B
�R�����g
�v���t�B�[��
�Ǘ��ҁF�I�[�_�[�̂ڂ�h�b�g�R���X�����Җ{

2008�N���ЂɃf�U�C�i�[�Ƃ��ē��ЁB�J���[�R�[�f�B�l�[�^�[�P���B
���݂͂������A���₢���킹�Ή��ȂǁA���q�l������S�����Ă��܂��B
�u���O�ł́A�̂ڂ���w������O�ɓǂ�ł�����������A�f�U�C����z�F�ɂ��ē��A�ǂ�ł������������Ɉ��S���Ă̂ڂ�쒸����悤�ȋL�������M���Ă��܂��B
�ǂ�ȍ��ׂȂ��Ƃł����C�y�ɂ����k���������B�Ƃ��Ƃt�������������܂��I

2008�N���ЂɃf�U�C�i�[�Ƃ��ē��ЁB�J���[�R�[�f�B�l�[�^�[�P���B
���݂͂������A���₢���킹�Ή��ȂǁA���q�l������S�����Ă��܂��B
�u���O�ł́A�̂ڂ���w������O�ɓǂ�ł�����������A�f�U�C����z�F�ɂ��ē��A�ǂ�ł������������Ɉ��S���Ă̂ڂ�쒸����悤�ȋL�������M���Ă��܂��B
�ǂ�ȍ��ׂȂ��Ƃł����C�y�ɂ����k���������B�Ƃ��Ƃt�������������܂��I
| << 2023�N 12�� >> | ||||||
|---|---|---|---|---|---|---|
| �� | �� | �� | �� | �� | �� | �y |
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
| 31 | ||||||
�ŐV�L��
- �I���̂ڂ�̃��[���ɂ��ďڂ������
- �̂ڂ�f�U�C���̖�����R�c�ƃA�C�f�A������I
- ��133��I���q�l�̐�AWARD
- �̂ڂ�̕���E�����オ��h�~�X�g�b�p�[�ɂ͂���I
- �̂ڂ���Č��ʂ���́H��������ƃ����b�g�����
- �̈�Ղ̉����̂ڂ���b�I�X�X���f�U�C��3�I�I
- �̂ڂ�̓y��̓K�ȑI�ѕ��b����ؐl�C�����L���O�����Љ�I
- ��132��I���q�l�̐�AWARD
- ��4��I #�n�N���}�[�N�t�H�g�R���e�X�g ���ʔ��\�I
- �̂ڂ�̐��n�u�e�g�����|���W�v�Ƃ́H
�J�e�S���[
 �n�N���}�[�N����
�n�N���}�[�N���� �n�N���}�[�N����
�n�N���}�[�N���� �n�N���}�[�N����
�n�N���}�[�N���� �n�N���}�[�N����
�n�N���}�[�N����