HOME > �f�U�C������\�t�g�ɂ��� > �C����(illustrator)�̃p�^�[���������@�b��������p����f�ځI

�C����(illustrator)�̃p�^�[���������@�b��������p����f�ځI
2023�N05��11��
�݂Ȃ���ɂ��́B�n�N���}�[�N���쏊�̒҂ł��B
����́Aillustrator�i�C�����j�Ńp�^�[���������@�����Љ�܂��B
�C�����̃p�^�[���@�\�Ƃ́H
�Z����A���~���l�߂ăf�U�C������̂͂��Ȃ��ςł���ˁB
����Ȏ�Ԃ�illustrator�̃p�^�[���@�\���g���ΊȒP�ɉ������Ă���܂��B
���p�^�[���@�\�ŏo���鎖
�p�^�[���@�\�̓h�b�g����X�g���C�v���Ȃǂ��X�E�H�b�`�ɓo�^���Ďg�p�o���܂��B
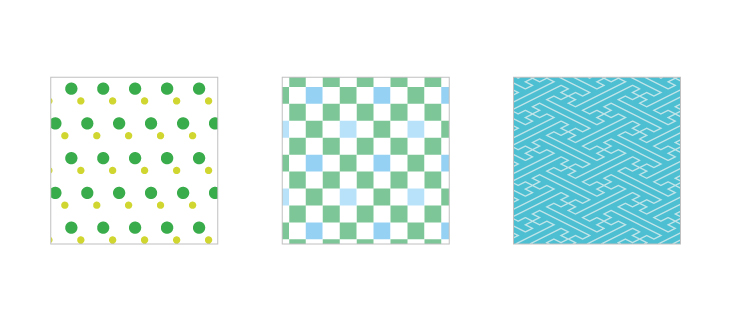
�摜�Ō���Ƃ���Ȋ����̂��̂ł�������

�D�݂ɍ��킹�ĐF��ύX������A������h�b�g�̑傫����ς��Ă݂���ƁA�ׂ����ҏW�����邱�Ƃ��ł��܂��B
�u�����|�C���g�ŕ�����ꂽ�����v�u�w�i���x�^�h��ł͂Ȃ�������ꂽ�f�U�C���ɂ��������v�ȂǁA�o�^���Ă����Ɨl�X�ȃf�U�C���Ŏg�����Ƃ��ł��܂��̂ŋ����̂�����͐���Ƃ�������������!
����ł͑����p�^�[��������Ă݂܂��傤�B
�C�����Ńp�^�[��������Ă݂悤
���h�b�g��������Ă݂悤
�u�ȉ~�`�c�[���v���g���Ċۂ��I�u�W�F�N�g����`���܂��B

�ۂ��I�u�W�F�N�g���`������A�I�u�W�F�N�g���p�^�[�����쐬��I�т܂��B
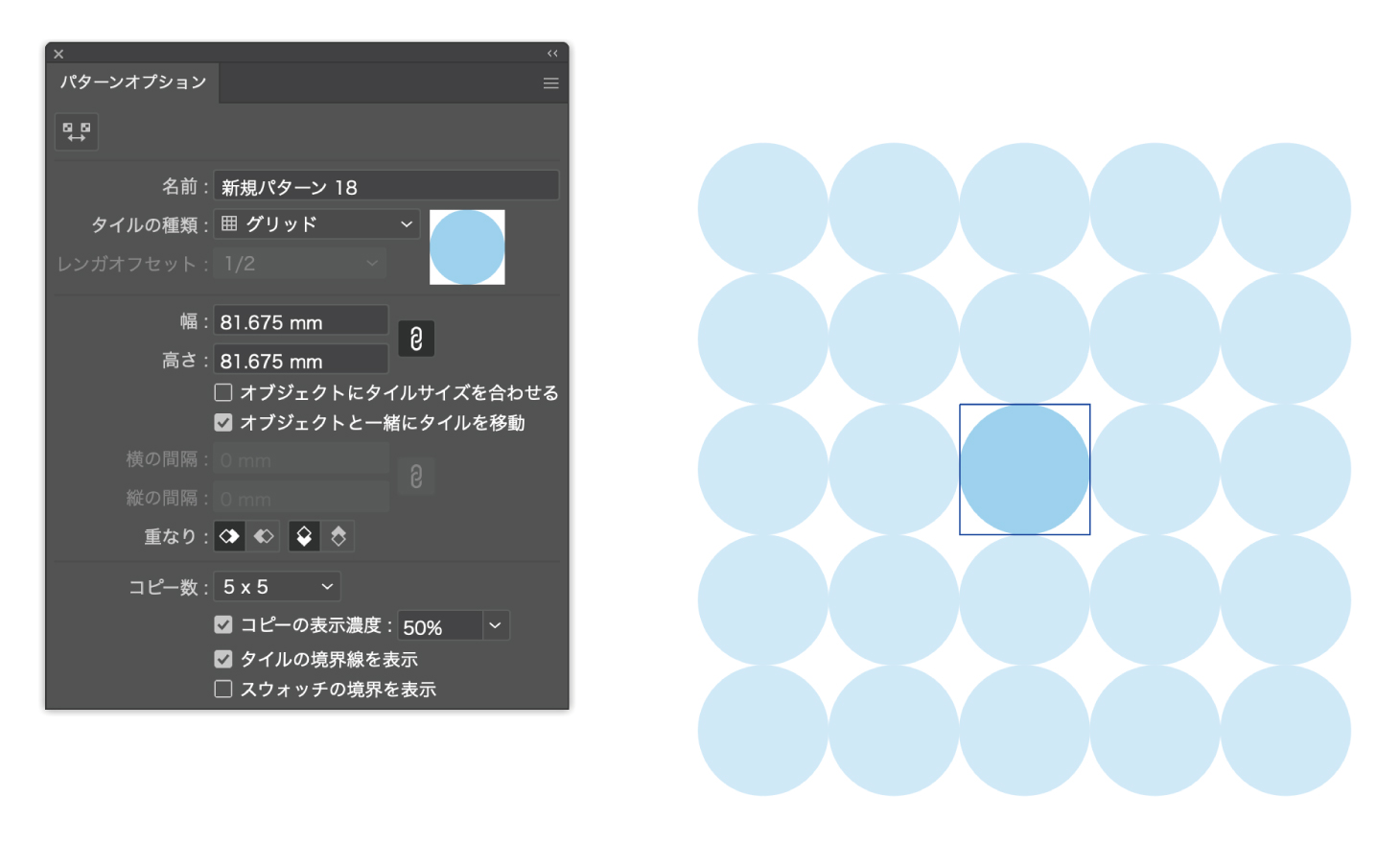
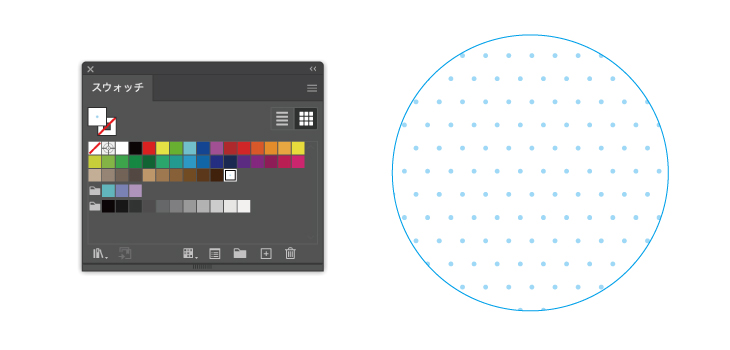
����ƁA���摜�̂悤�Ƀp�^�[���I�v�V�����̉�ʂ��J���܂��B

�I�v�V�����̒��ɁA�F��Ȑݒ肪�����Ă�����Ƃ�₱���������邩������܂��A����Ȃɓ���Ȃ��̂ł����S���������B
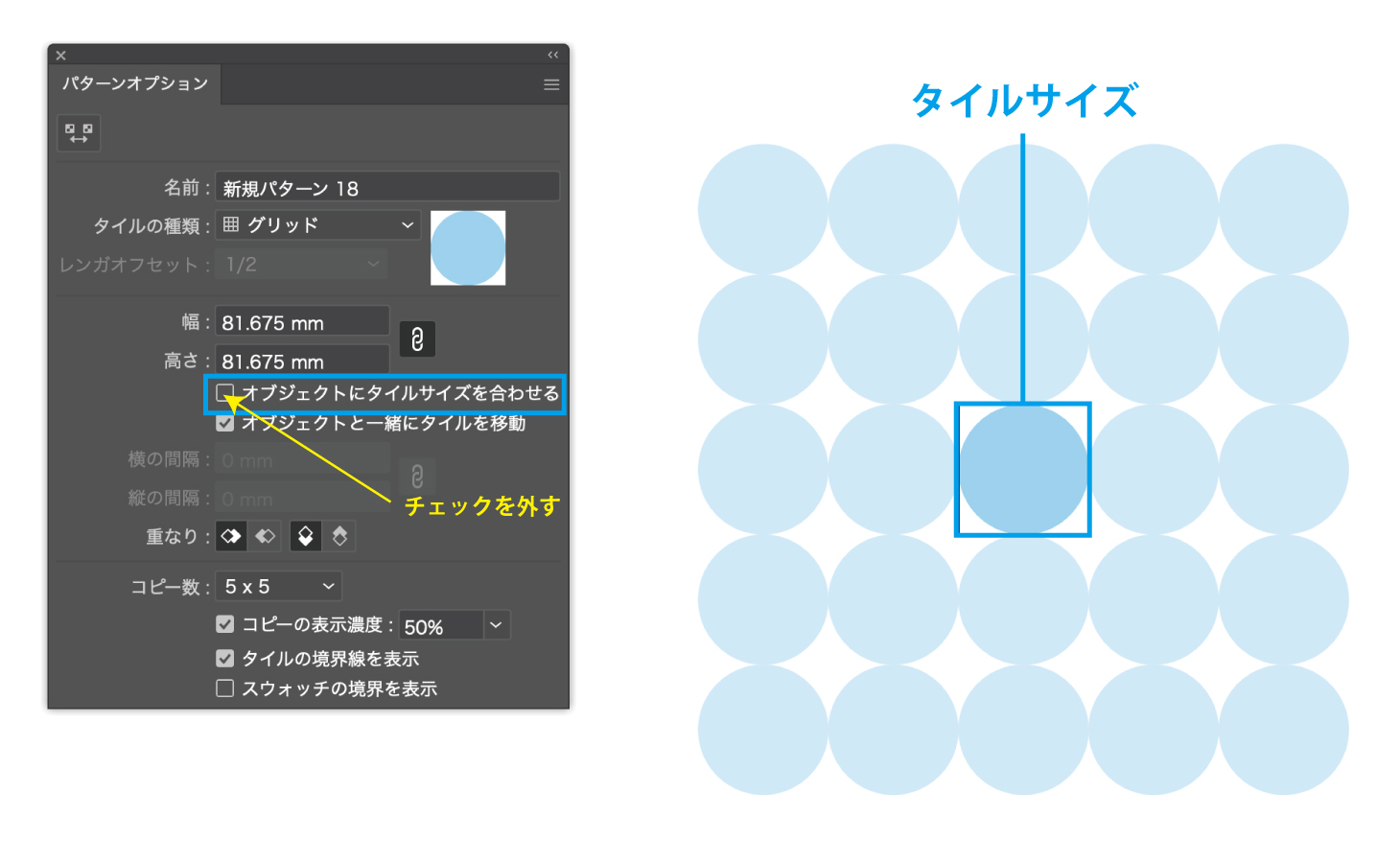
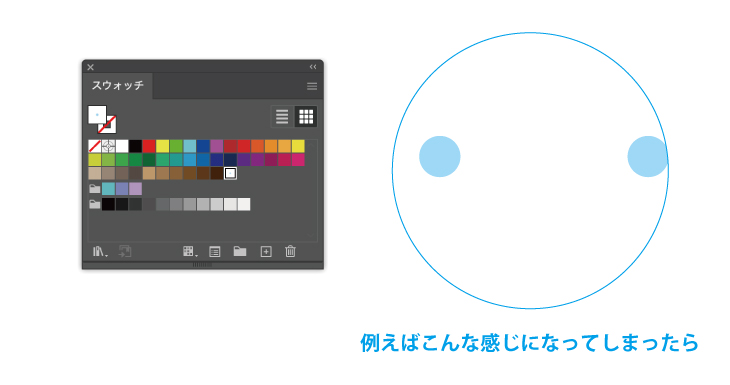
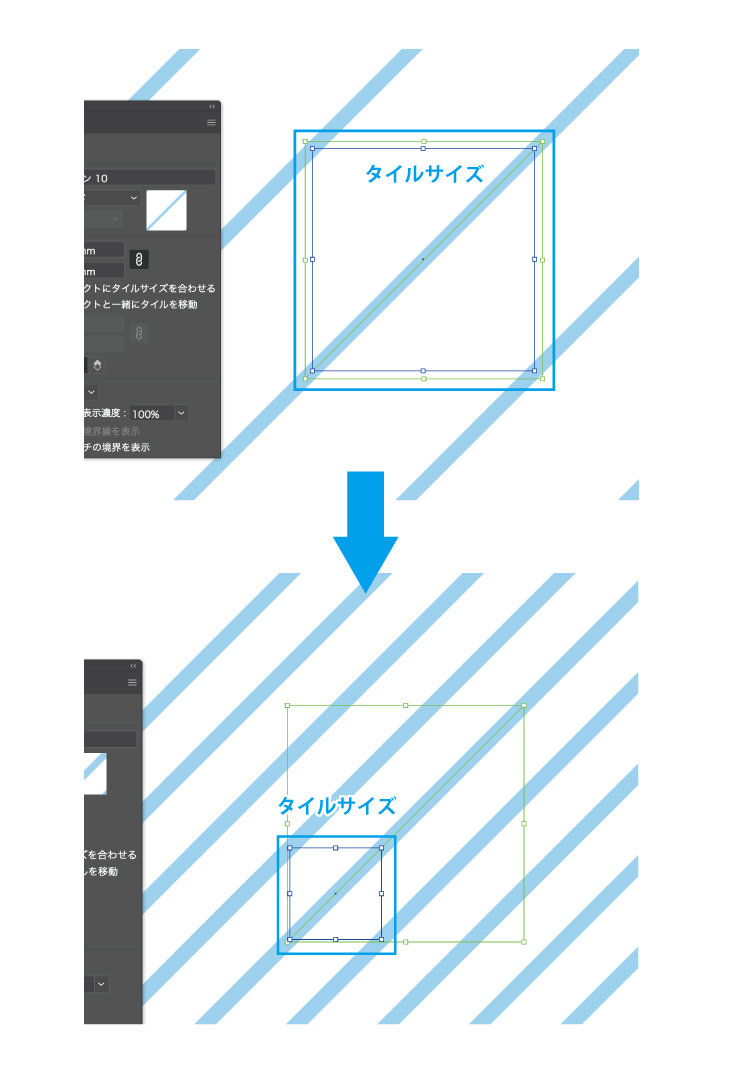
���̏�Ԃł́A�ۓ��m�̌��Ԃ��l�܂��Ă��āA�ۂ̃T�C�Y���傫��������̂ŁA�Ԋu��T�C�Y�����܂��B
�p�^�[���I�v�V�����̒��ɂ���u�I�u�W�F�N�g�Ƀ^�C���T�C�Y�����킹��v�̃`�F�b�N���O���܂��傤�B
�i�^�C���T�C�Y�Ƃ����̂́A�v���r���[��ʂ̂��傤�ǐ^�ɂ�����g���̂��Ƃł��B�j

�u�I�u�W�F�N�g�Ƀ^�C���T�C�Y�����킹��v����`�F�b�N���O������A�p�^�[���^�C���̒��ɂ���ۂ��I�u�W�F�N�g��I�����܂��B
�I�u�W�F�N�g�̑I�����ł�����uShift�v�ƁuOption�v����������Ԃŏ��������܂��傤�B����Ɖ��摜�̂悤�ɁA�p�^�[���^�C���̒����ʒu�Ŋۂ��I�u�W�F�N�g�����~�̏�Ԃŏ������Ȃ�܂��B

�ŏ��Ɣ�ׂ�ƁA�h�b�g���̔w�i�Ƃ��Ďg���₷���f�ނɂȂ�܂�����!
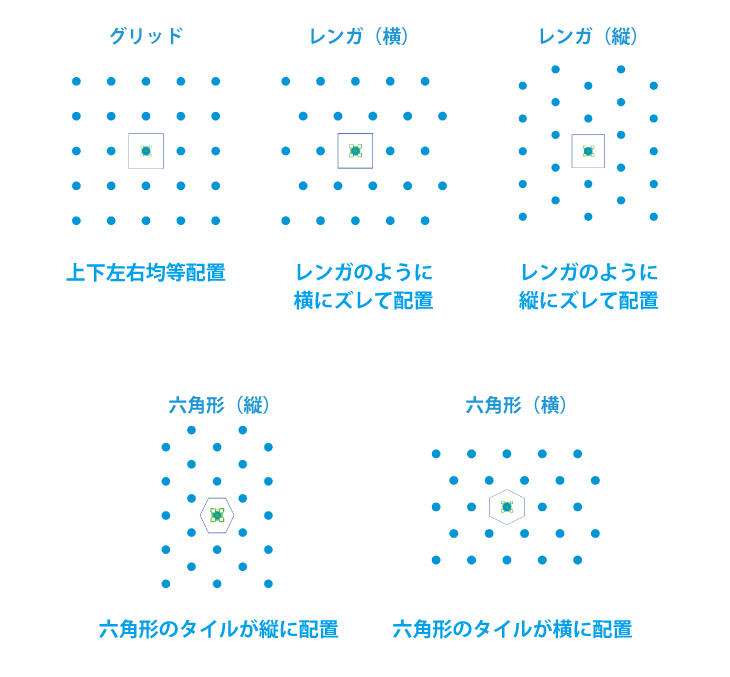
�I������^�C���̎�ނɂ���Ĉ�ۂ��ς��܂�
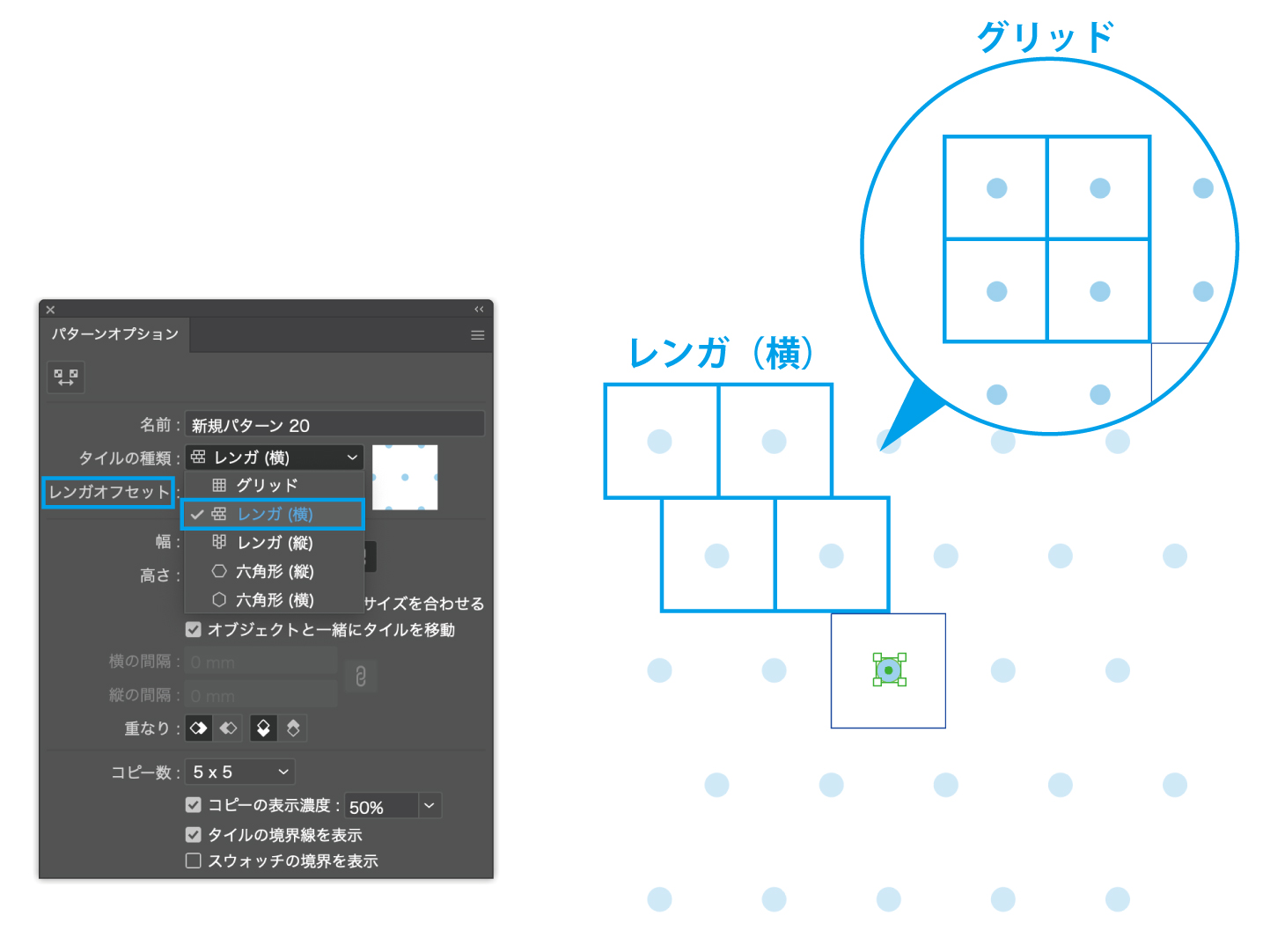
�h�b�g���̔z�u�͂��̂܂܂ł��ǂ��̂ł����A�D�݂ɍ��킹�ă^�C���̎�ނ�ς��Ă݂܂��傤�B
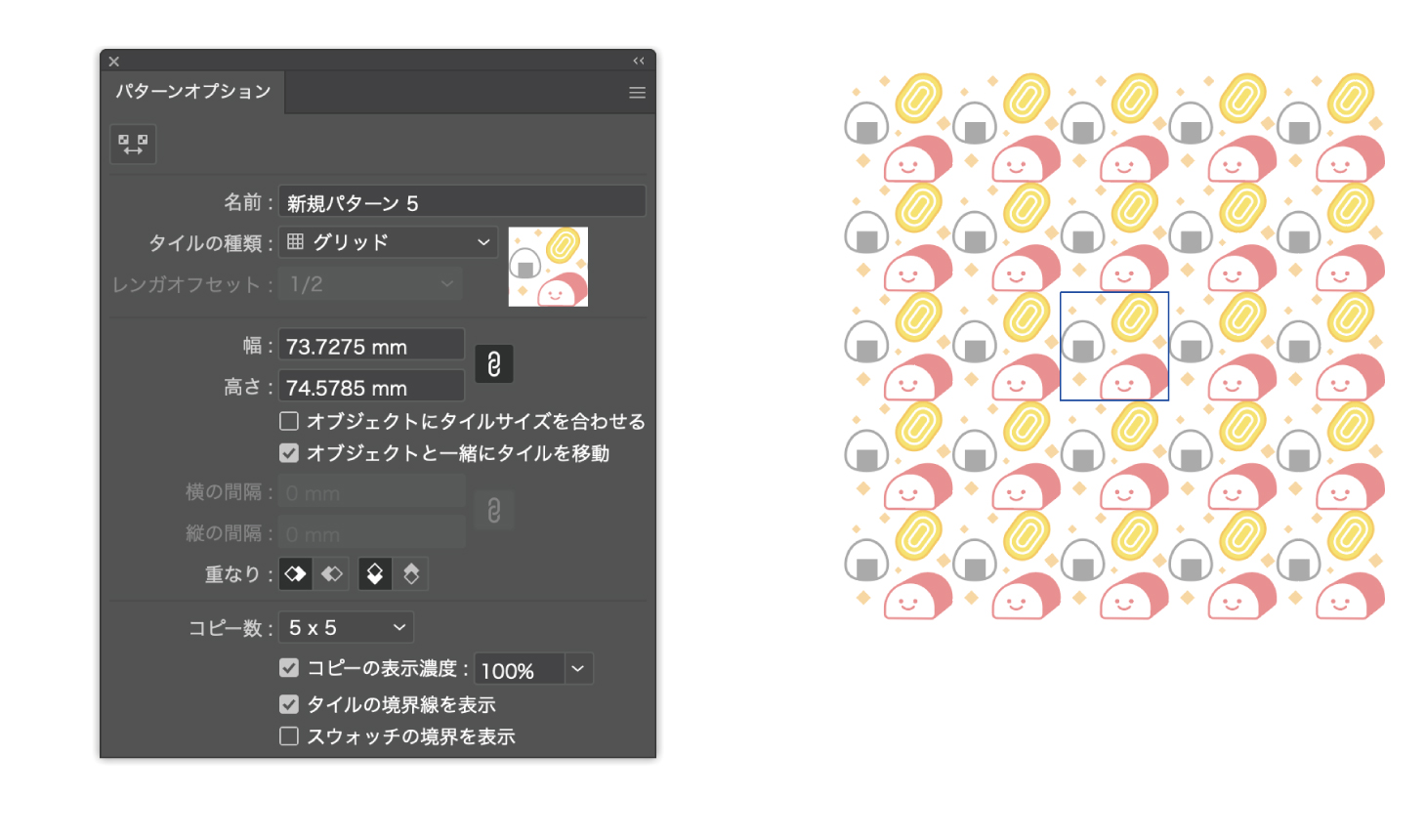
����́u�O���b�h�v����u�����K�i���j�v�ɂ��Ă݂܂����B

�p�^�[���̓����K�̂悤�ɁA�^�C����g�ݍ��킹�Ăł��Ă���̂ŁA�ςݕ��̈Ⴂ�őS�̂̈�ۂ��ς���Ă��܂��B
���͂����ł͕����肸�炢�̂ŁA���̉摜�����킹�Ă������������B
���D�݂ɍ��킹�Ď��R�Ɏg���Ă݂Ă��������ˁB

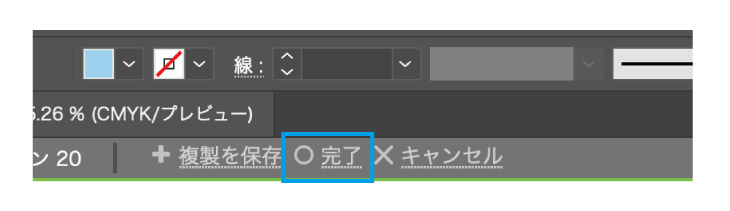
�p�^�[�����ł�����A�u�������v���������A�A�[�g�{�[�h�̉����Ȃ��ꏊ�Ń_�u���N���b�N������ƁA�p�^�[���I�v�V��������邱�Ƃ��ł��܂��B

�p�^�[���I�v�V�����������́A�X�E�H�b�`�p�l���Ƀp�^�[�����o�^����Ă��܂��̂ŁA�����g���Ă݂܂��傤�I
�X�E�H�b�`����p�^�[����I��ŃI�u�W�F�N�g�̓h��ɐݒ肵�܂��B

�ݒ�ł����ł��傤���H
�����A�p�^�[���̑傫�������z�ƈقȂ����ꍇ�́A�p�^�[����K��������ɒ������Ă݂Ă��������B
�p�^�[���̑傫���̒����̎d��

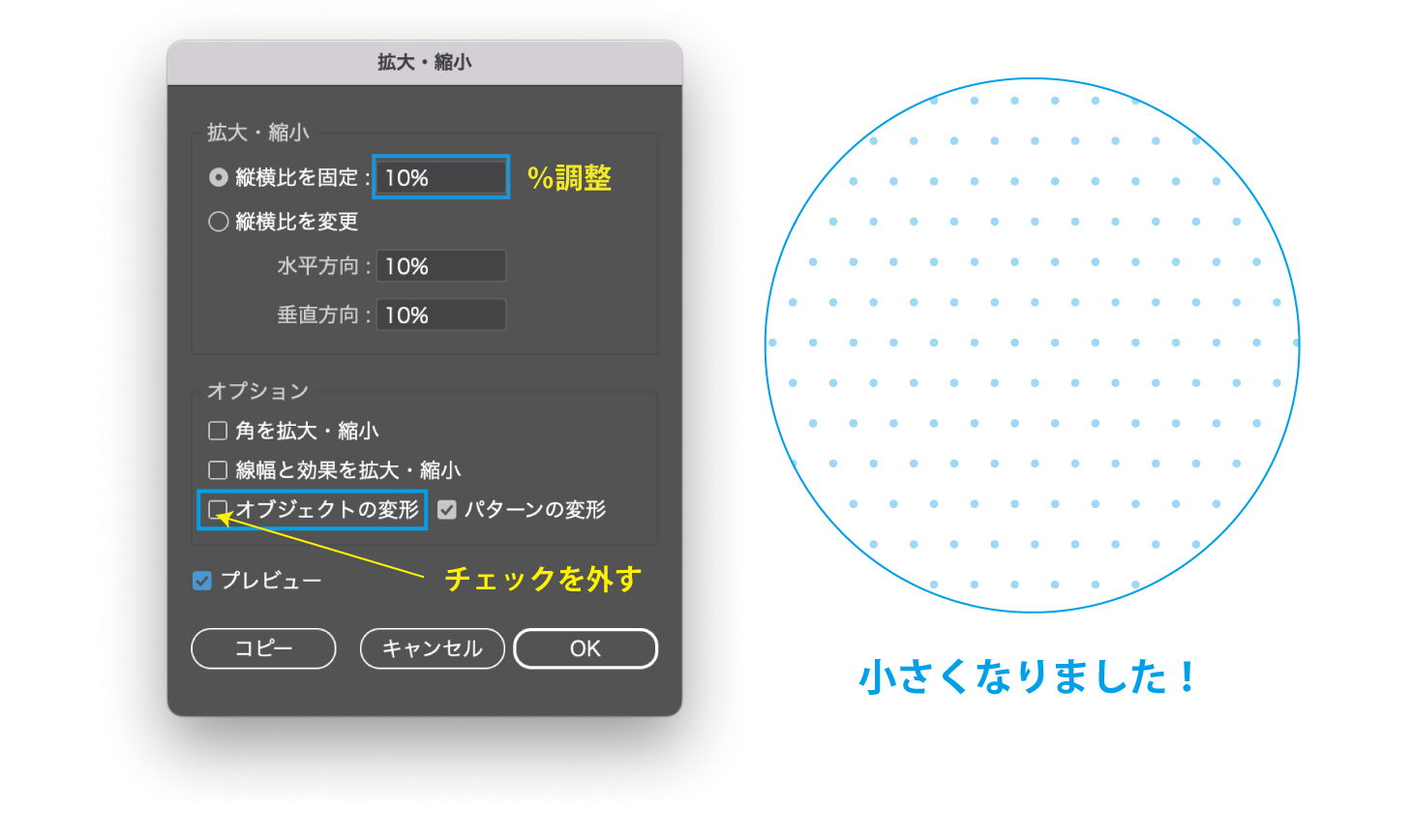
�p�^�[�����K�����ꂽ�I�u�W�F�N�g��I��������ԂŁA�c�[���o�[�ɂ���u�g��E�k���c�[���v���_�u���N���b�N���܂��B
�g��E�k���p�l�����J������A�u�I�u�W�F�N�g�̕ό`�v����`�F�b�N���O���āA�c����́���ύX���邱�ƂŒ������邱�Ƃ��ł��܂��B

�h�b�g���̔w�i���ł��܂����I
�ۂɌ��炸�A�O�p��l�p�A�C���X�g���ł��ł���̂ŁA�݂Ȃ�����D���ȃp�^�[��������Ă݂܂��傤�B
���X�g���C�v���̃p�^�[��������Ă݂悤
���ɃX�g���C�v���̃p�^�[���̍��������Љ�܂��B
�y���c�[�����g���Đ���`���܂��B
Shift�������Ȃ���`���ƁA�S�T�x�̏�Ԃŕ`�����Ƃ��ł��܂��B

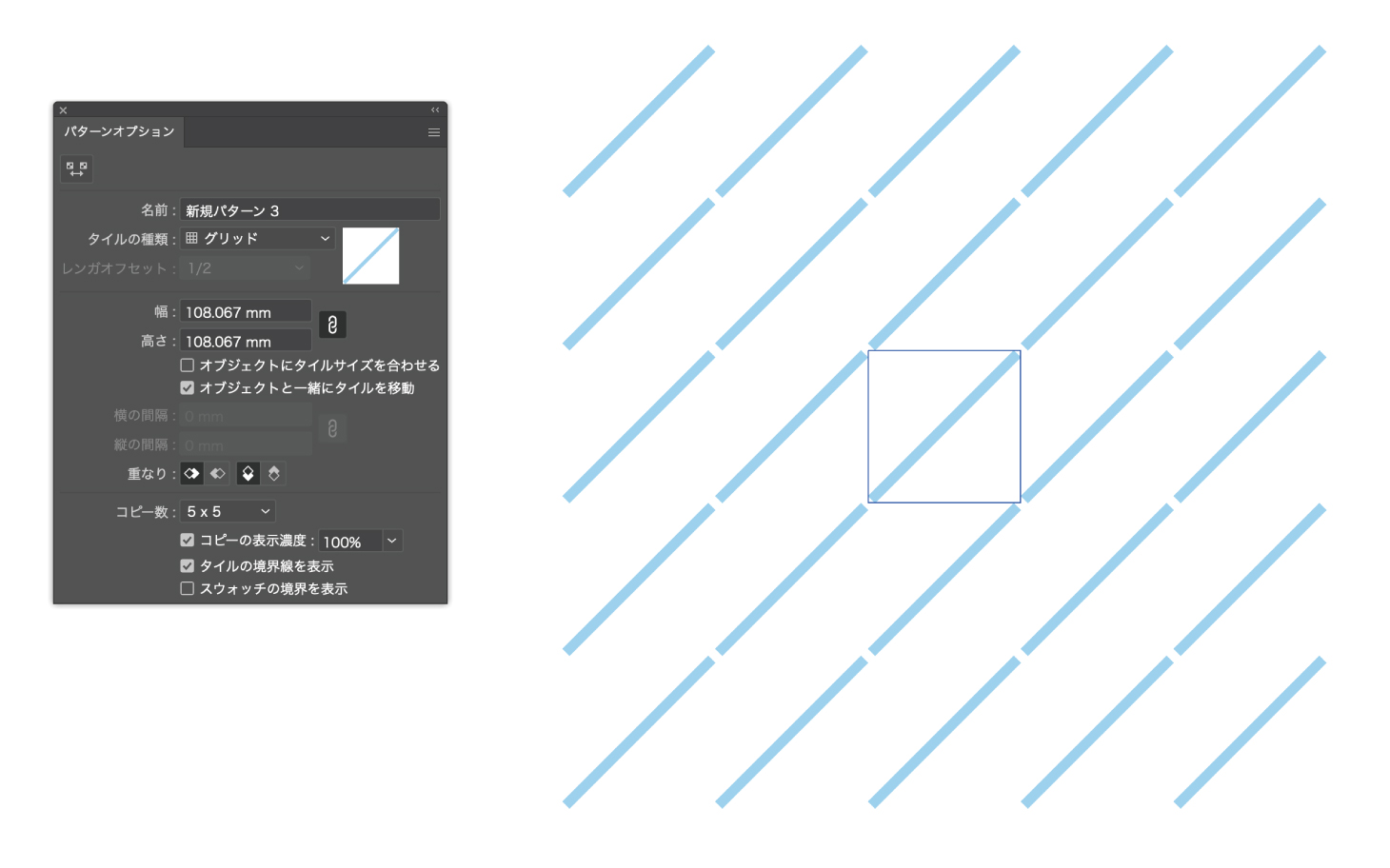
����I��������ԂŁA�I�u�W�F�N�g���p�^�[�����쐬��I�����܂��B

���̂܂܂��Ɛ��Ɛ��̊ԂɌ��Ԃ�����܂����A���̒�����ς��邱�ƂŌ��Ԃ��Ȃ��Ȃ�܂��B
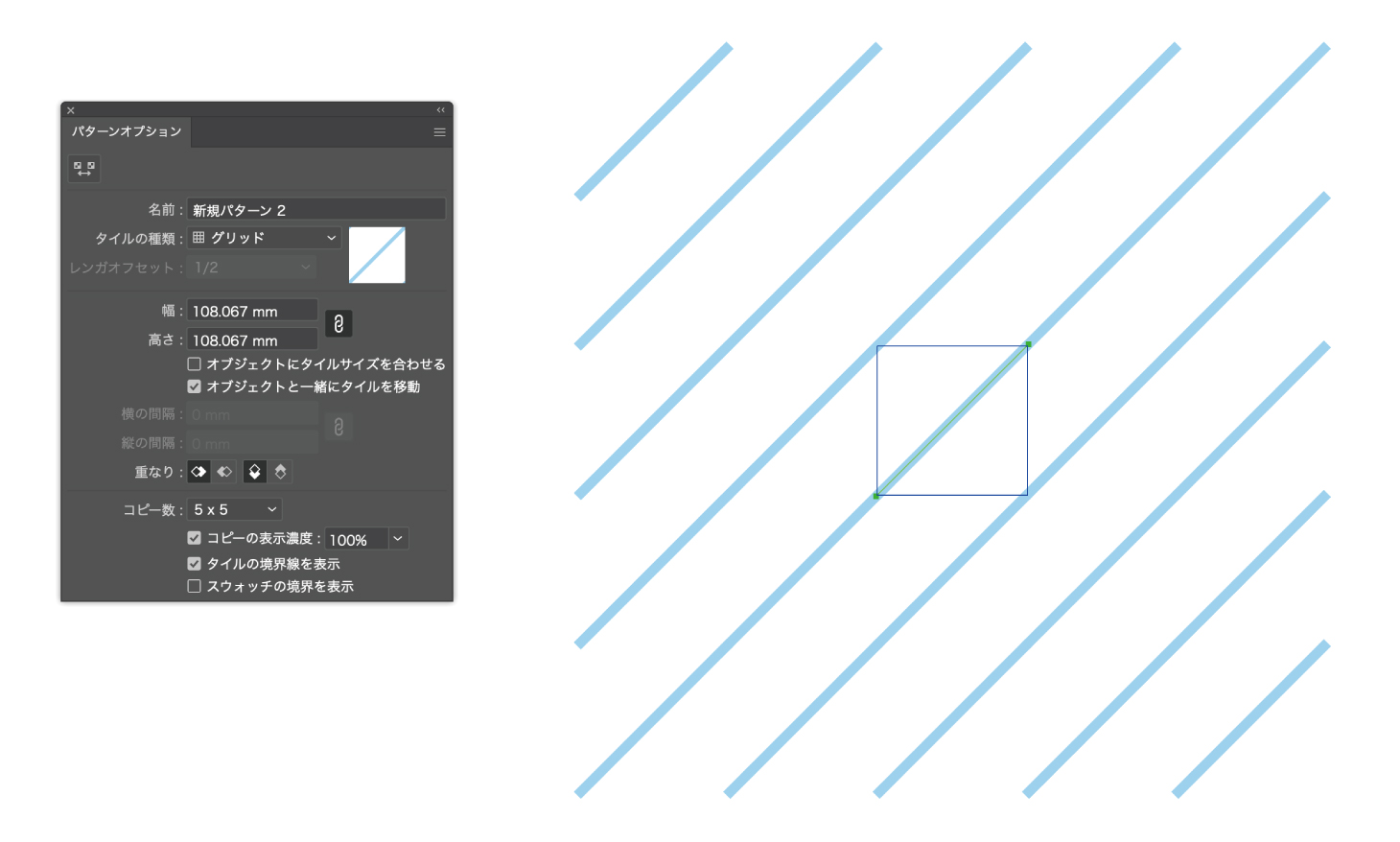
Shift�������Ȃ�������g�債���̂����̉摜�ł��B

���Ԃ��l�܂�܂�����!�@�X�g���C�v���͂�����Ŋ����ł��B
���D���ȃI�u�W�F�N�g�ɓK�����Ă݂܂��傤�B

�X�g���C�v���̐���������@
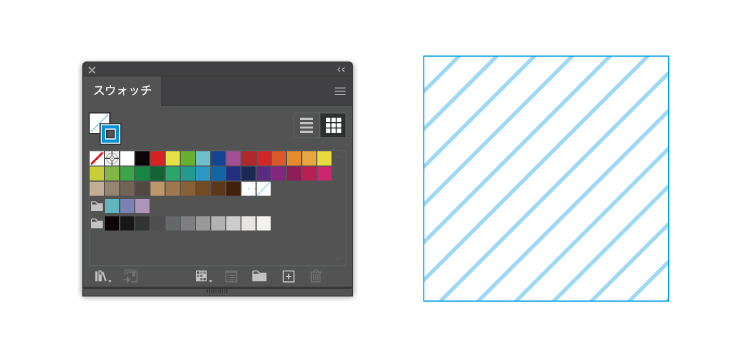
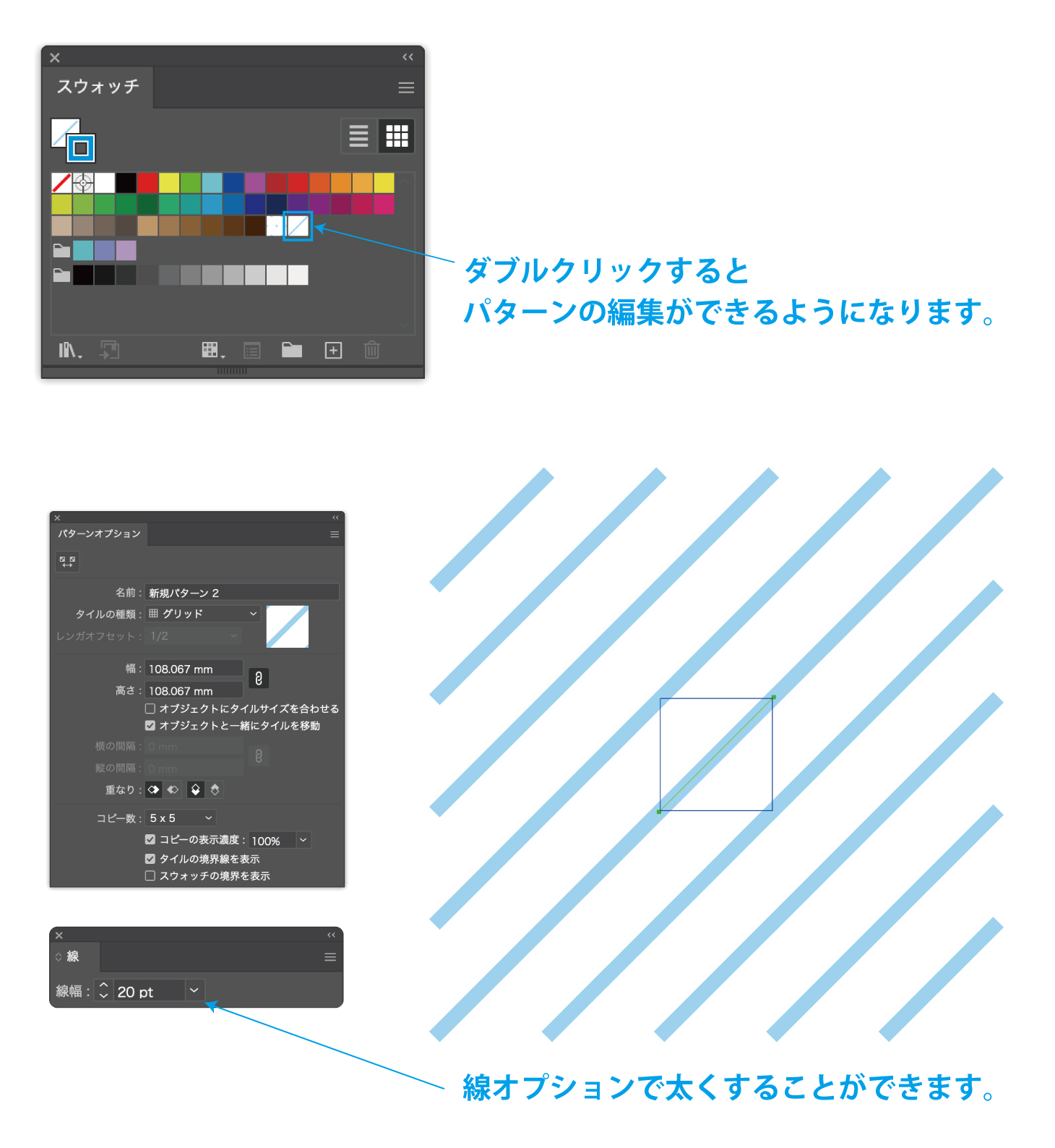
���̎��A�����������������������Ǝv�����ꍇ�́A�ŏ������蒼�����ɂ�����x�X�E�H�b�`�p�l������p�^�[����I��ŕҏW���邱�Ƃ��ł��܂��B
�X�E�H�b�`�p�l���ɓo�^����Ă�����̃p�^�[�����_�u���N���b�N����ƁA�p�^�[���I�v�V�����p�l�����J���܂��̂ŁA����I�����đ������܂��B

�X�g���C�v���̐��̊Ԋu��������@
�����ōX�ɁA�����������Ɛ��̊Ԋu�����߂����Ǝv���������ҏW���邱�Ƃ��ł��܂��̂ŁA���킹�Ă��Љ�܂��B
����Ɠ����悤�ɁA�X�E�H�b�`�p�l������p�^�[�����_�u���N���b�N���ăp�^�[���I�v�V�������J���܂��B
�����Łu�p�^�[���^�C���c�[���v���N���b�N���Ă��������B

������������ƁA�^�C�����̃I�u�W�F�N�g�ł͂Ȃ��^�C���������Ƃ��ł���悤�ɂȂ�܂��B
Shift�������Ȃ���^�C�������������āA���Ԃ��l�߂Ă݂܂��傤�B

�^�C��������������ƁA�X�g���C�v�̊Ԋu���l�܂�܂��B
�ǂ������ɒ����ł�����A�o�^���ꂽ�p�^�[����I��ŃI�u�W�F�N�g�̓h��ɐݒ肵�Ă݂܂��傤��

�X�g���C�v���̃p�^�[�����ł��܂����I
���C���X�g���̃p�^�[��������Ă݂悤
�����āA�C���X�g���̃p�^�[���̍��������Љ�܂��B
����͗��Ă��A���ɂ���A���܂ڂ��̃C���X�g���g���Ă��Љ�����Ǝv���܂��B

�p�^�[���ɂ������C���X�g��S�đI��������ԂŁA�I�u�W�F�N�g���p�^�[�����쐬��I�����܂��B

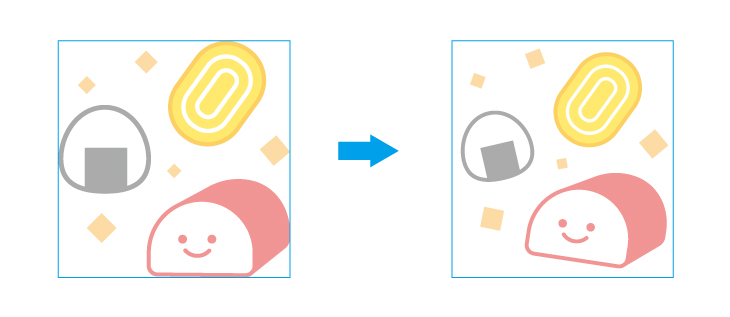
�p�^�[���^�C���̒��ɂ���G�́A�g��E�k���̑��ɂ��A��]��F�̕ύX�Ȃǂ��\�ł��B
����͔����������āA����Ȋ����ɕҏW���܂����B

�v���r���[��ʂ����邱�ƂŁA�S�̐}���m�F���Ȃ��璲���ł��܂��B
���D�݂̌`�ɂȂ�����A�C���X�g�̃p�^�[����K�����Ă݂܂��傤�B

�C���X�g���̃p�^�[�����ƂĂ��ȒP�ɍ�邱�Ƃ��ł��܂��B
�F������D���ȃC���X�g���ō���Ă݂Ă��������ˁ�
�p�^�[���@�\�̒��ӓ_
����ł͂�������A�p�^�[�����g�����̒��ӓ_�ɂ��Ă��Љ�܂��B
���p�^�[���̒��ӓ_ ���̇@�c�I�u�W�F�N�g�̕ό`
�p�^�[����K��������̃I�u�W�F�N�g��ό`����ƁA�C���X�g�̌`���ς���Ă��܂����Ƃ�����܂��B
�Ⴆ�Ώ�̊ۂ����ɐL���ƁA����Ȋ����ɉ����̃C���X�g�ɂȂ��Ă��܂��܂��B

���̕ό`��h�����߂ɁA���炩���ߐݒ肵�Ă������Ƃ��\�ł��B
�p�^�[����I��ԂŁA�G���^�[�L�[�������ƁA�u�ړ��v�Ƃ����I�v�V�������\������܂��B
�p�^�[���̕ό`�Ƃ�����������`�F�b�N���O���ƁA�ォ��I�u�W�F�N�g��ό`���Ă��C���X�g���ς��܂���B

�p�^�[���@�\�́y�g��E�k���z�̏ڂ������ӓ_�ɂ��Ă̓R�`����������������������������
���p�^�[���̒��ӓ_ ���̇A�c�p�^�[�����g�����f�U�C���̓��e
�ƂĂ��֗��ȃp�^�[���@�\�ł����A���̓f�[�^�e�ʂ��d���Ƃ����f�����b�g������܂��B
�܂��A�����Зl�ȂǂɃf�[�^���e������ۂɂ́A�ォ����H�ł����Ԃ̃p�^�[���́A�Ӑ}�����`���ς���Ă��܂����Ƃ�����܂��B
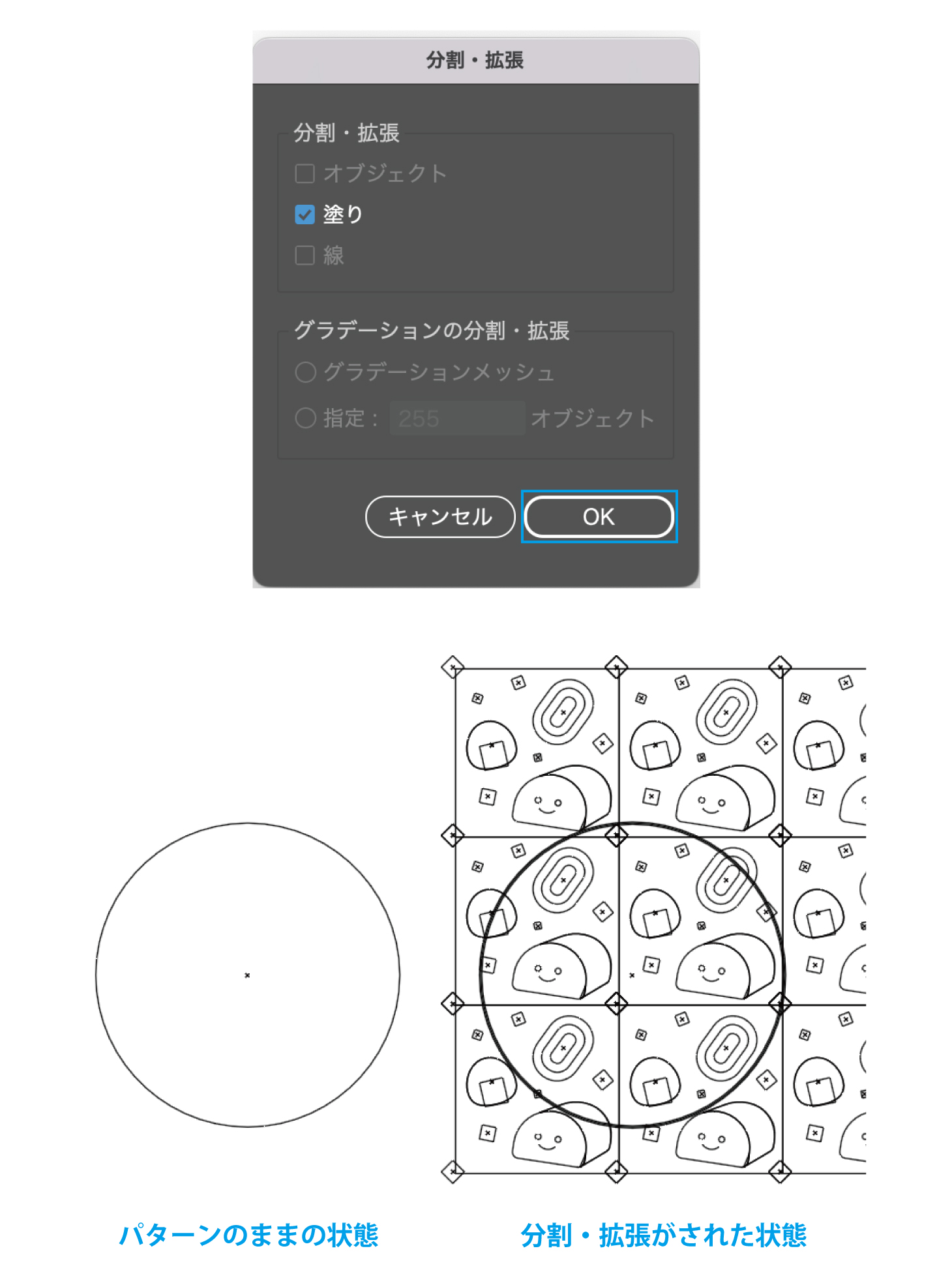
����Ȏ��̓I�u�W�F�N�g�������E�g���������ăC���X�g�������Ȃ��悤�ɌŒ肵�Ă����܂��傤�B�����E�g�������Ă����ƃf�[�^�e�ʂ��y���Ȃ�܂��B
�����ł��Ă��邩�ǂ����̊m�F�́ACommand�{Y(�A�E�g���C���\��)�����ۂɁA���}�̂悤�ɃC���X�g�̐����\������Ă����OK�ł��B

�p�^�[����֗��Ɏg���āA�f�U�C������Ɋy�����������Ă����܂��傤�I
�C�����̃p�^�[���@�\���������f�U�C����
����ł͍Ō�ɁA�p�^�[���@�\���g���Ă̂ڂ���̃f�U�C�������܂����̂ŁA�������������B
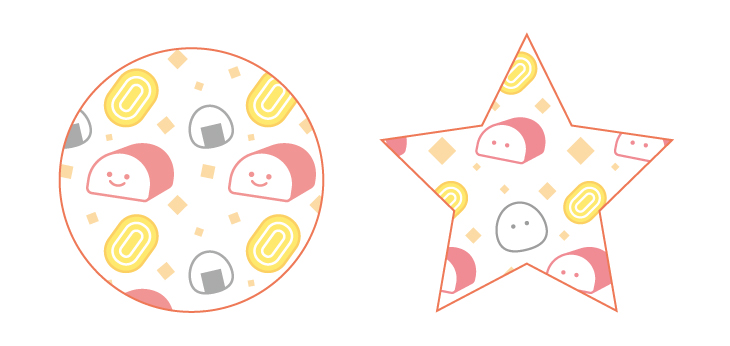
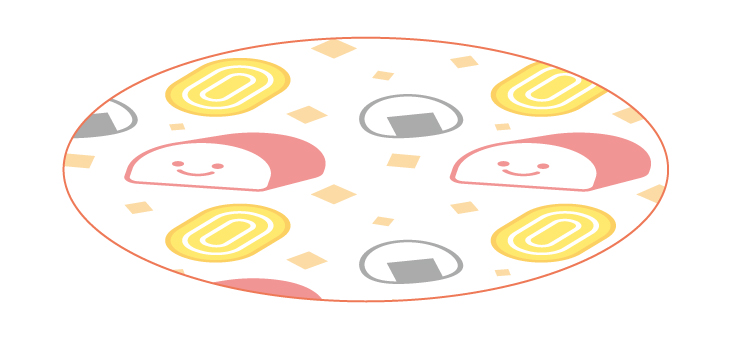
���f�U�C����1

�w�i���₵���Ɗ��������ɁA�p�^�[���f�ނ�����Ƃ��ꂾ���œ��₩�Ȉ�ۂɂȂ邱�Ƃ�����܂��B
�G���̃T�C�Y���ň�ۂ��ς��̂ŁA�F�X�����Ȃ���m�F�ł���̂��p�^�[���f�ނ̗ǂ��Ƃ���ł��I
�����A�w�i���Ƃ��Ďg���ꍇ�́A�����������ǂ݂��炭�Ȃ��Ă��܂����Ƃ�����܂��̂Ŏ��F����ǐ����[���ɂ��邩�z�F�ɋC��z��܂��傤�B
���f�U�C����2

�����|�C���g�ŃC���X�g�̃V���G�b�g�����g�����Ƀp�^�[���f�ނ�lj����邾���ŁA������ƋÂ����f�U�C���Ɍ����܂��B
�f�U�C���̃A�N�Z���g�Ƃ��Ă��g���₷���̂ŁA�Y�Ƃ��̈����o���Ƃ��Ċo���Ă����ƕ֗��ł��I
�C�����̃p�^�[���@�\�̂܂Ƃ�
�������ł����ł��傤���B
����̃u���O�ł́u�h�b�g���v�u�X�g���C�v���v�u�C���X�g�v���g�����p�^�[���@�\�̎g�����⒍�ӓ_�A�f�U�C���̎��p������Љ�����܂����B
�p�^�[�����g���ƃf�U�C���̕��������ƍL����܂��B
�F������y�����p�^�[��������ĐF��ȃf�U�C��������Ă݂܂��傤�B
�ȏ�A�n�N���}�[�N���쏊�̒҂ł���

���q�l�̗v�]���x�[�X�ɍ��グ�Ă����A�I���W�i���̂̂ڂ����A���A�̂��A�Ŕ��A�U�̃C���^�[�l�b�g�V���b�v��ʂ��ĎA�S���ɐ����̔��B
SNS�ł́A���q�l�̎����ŐV���A�m���ē����邨�𗧂��L����z�M���Ă��܂��B
�R�����g
�v���t�B�[��
�Ǘ��ҁF�I�[�_�[�̂ڂ�h�b�g�R���X�����Җ{

2008�N���ЂɃf�U�C�i�[�Ƃ��ē��ЁB�J���[�R�[�f�B�l�[�^�[�P���B
���݂͂������A���₢���킹�Ή��ȂǁA���q�l������S�����Ă��܂��B
�u���O�ł́A�̂ڂ���w������O�ɓǂ�ł�����������A�f�U�C����z�F�ɂ��ē��A�ǂ�ł������������Ɉ��S���Ă̂ڂ�쒸����悤�ȋL�������M���Ă��܂��B
�ǂ�ȍ��ׂȂ��Ƃł����C�y�ɂ����k���������B�Ƃ��Ƃt�������������܂��I

2008�N���ЂɃf�U�C�i�[�Ƃ��ē��ЁB�J���[�R�[�f�B�l�[�^�[�P���B
���݂͂������A���₢���킹�Ή��ȂǁA���q�l������S�����Ă��܂��B
�u���O�ł́A�̂ڂ���w������O�ɓǂ�ł�����������A�f�U�C����z�F�ɂ��ē��A�ǂ�ł������������Ɉ��S���Ă̂ڂ�쒸����悤�ȋL�������M���Ă��܂��B
�ǂ�ȍ��ׂȂ��Ƃł����C�y�ɂ����k���������B�Ƃ��Ƃt�������������܂��I
| << 2023�N 05�� >> | ||||||
|---|---|---|---|---|---|---|
| �� | �� | �� | �� | �� | �� | �y |
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 | |||
�ŐV�L��
�J�e�S���[



 �n�N���}�[�N����
�n�N���}�[�N���� �n�N���}�[�N����
�n�N���}�[�N���� �n�N���}�[�N����
�n�N���}�[�N���� �n�N���}�[�N����
�n�N���}�[�N����