HOME > デザインするソフトについて > ハンコ風!?イラレでかすれたスタンプを作る方法

ハンコ風!?イラレでかすれたスタンプを作る方法
2023年08月03日
こんにちは。
オーダーのぼりドットコム、デザイナーの辻です。
今回のブログでは、illustratorでハンコ風のスタンプを作る方法を解説します。
おしゃれな洋風のデザインや渋い和風のデザイン等、幅広く使えて便利です。是非、ご参考になさってくださいね。
イラレでスタンプ風のオブジェクトを作ってみよう
「スタンプ風の文字」「落款(ハンコ)のオブジェクト」「イラストのスタンプ風オブジェクト」の3種類の作り方を解説致します。
文字のスタンプ風加工
スタンプ風にしたいテキストを入力します。
かすれた雰囲気になっても読めるように、太めの文字がおすすめです。

文字はアウトラインを取らなくても大丈夫です。
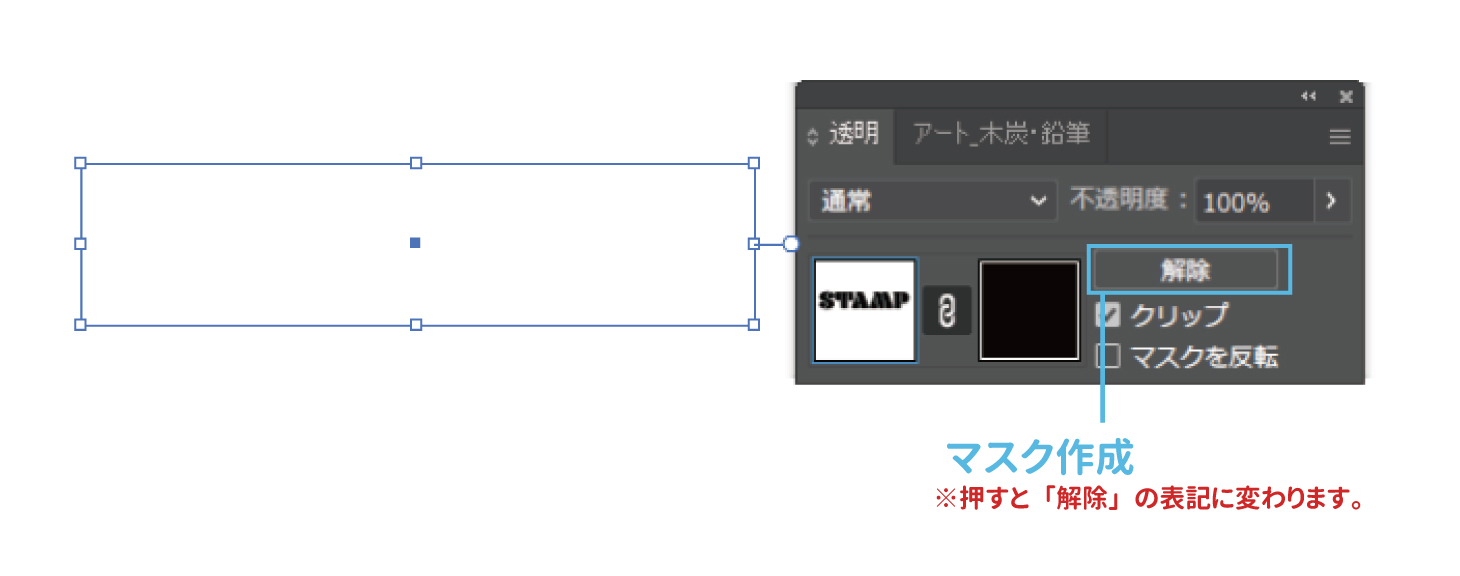
文字を選択したあとに、透明パネルで「マスク作成」を押します。

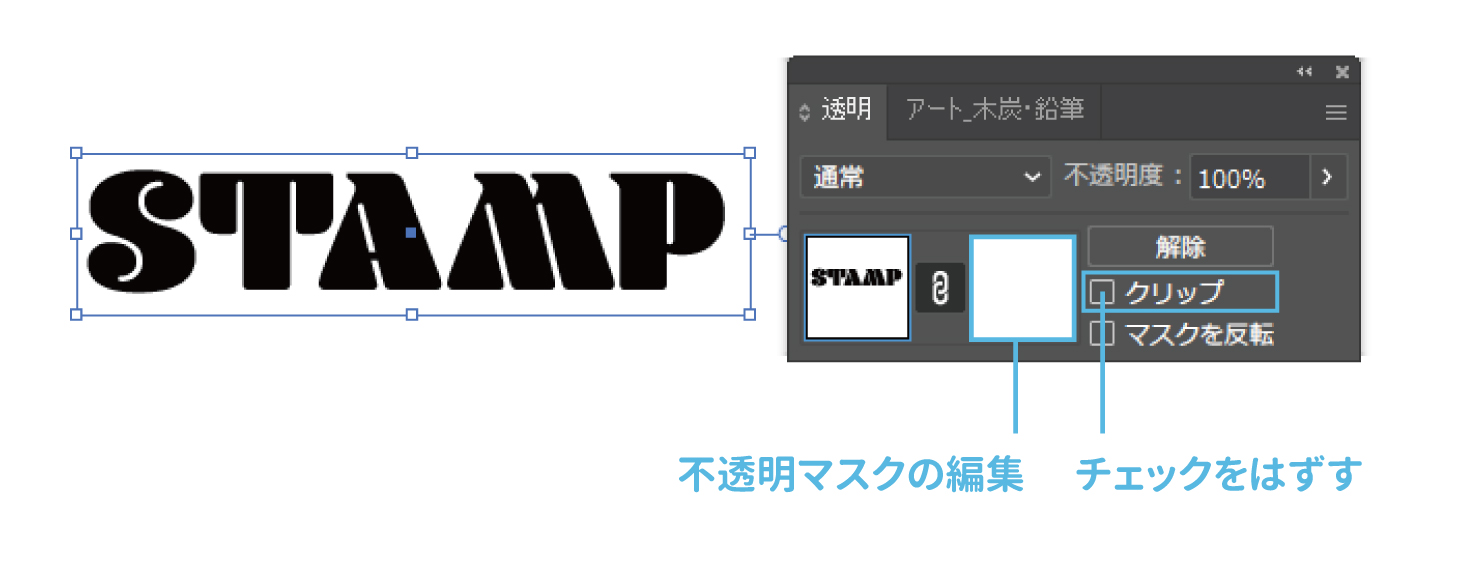
マスクを押すと上の画像のように文字部分が真っ白になりますが、クリップのチェックを外すと文字が表示されます。文字が表示されたら、右側の白い四角(不透明マスクの編集)を押しましょう。

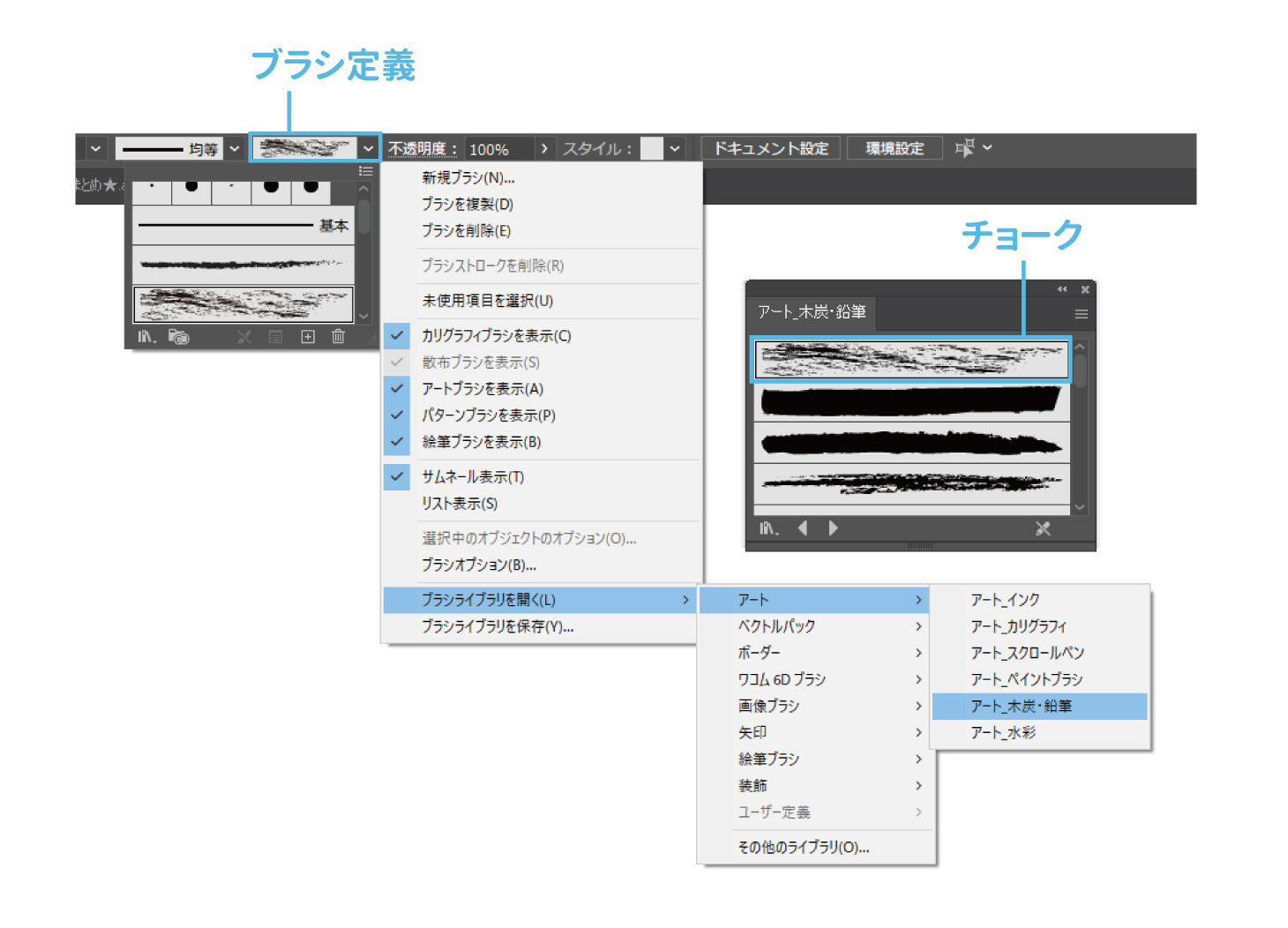
続いて「ブラシツール」を選び、上部メニューのコントロールパネルにある「ブラシ定義」から「ブラシライブラリを開く」→「アート」→「アート・木炭・鉛筆」と進みます。
そして一番上の「チョーク」を選んでください。

ブラシの線を「黒色」にしたら、文字の上に線を描いていきます。見た目を確認しながら、かすれ模様をどんどん追加していきましょう。
(クリップにチェックが入っていると、黒色で塗った部分が消え、かすれた模様になっていきます)
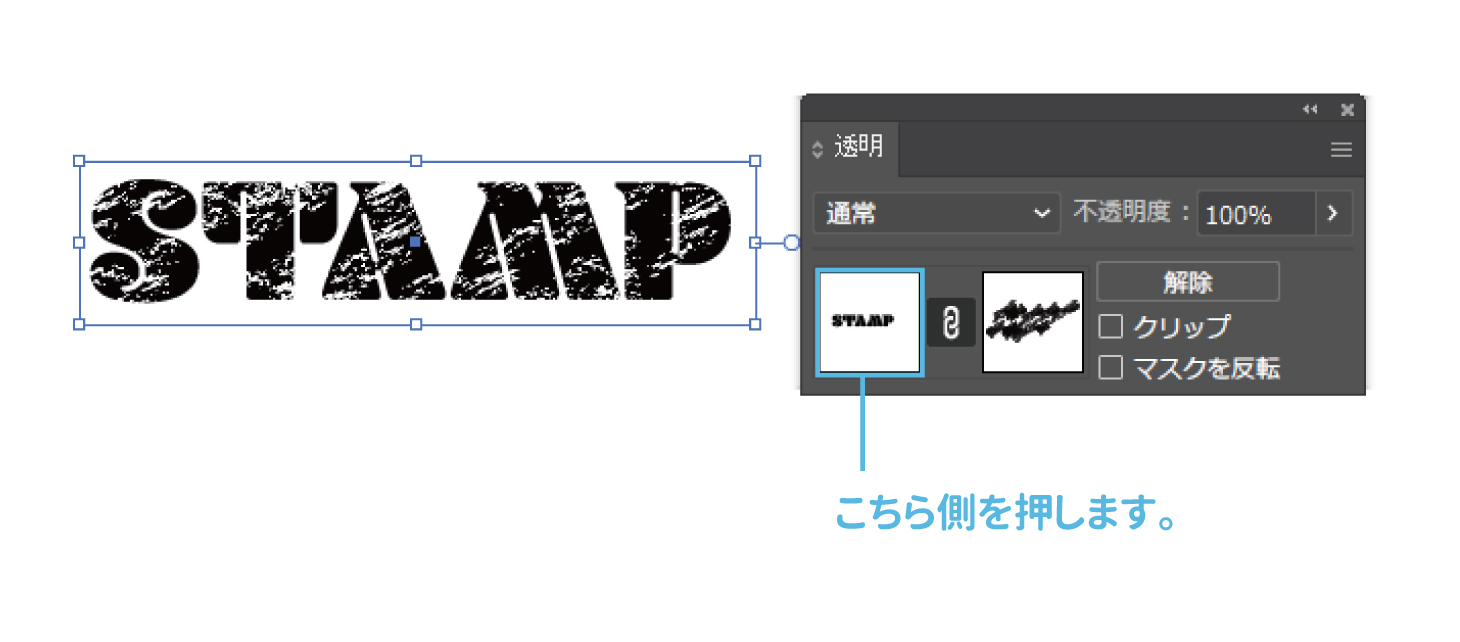
終わったら、透明オプションの左画面(下画像の場所)を押します。

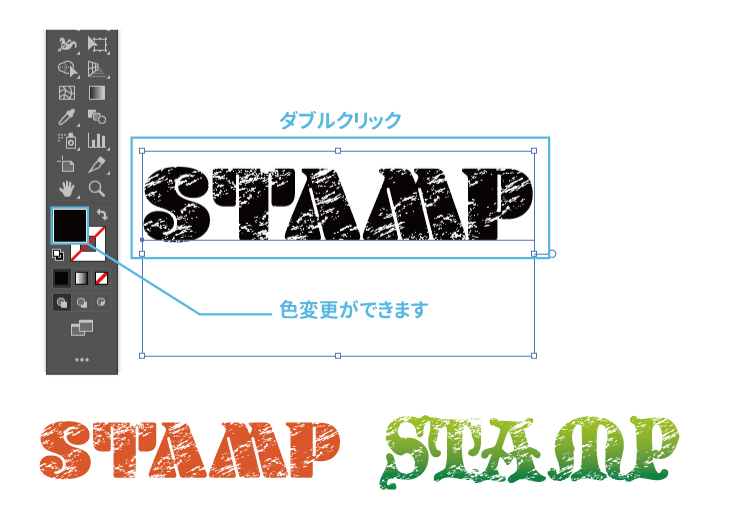
スタンプ風の文字が完成しました!
もし色や書体を変えたい場合は、STAMPの文字をダブルクリックすると編集することができます。ツールバーの塗りがクリックできるようになったら、色や書体を変更してみましょう。

簡単に作れるので、是非試してみてください♪
落款(ハンコ)の作り方
和風の落款(ハンコ)もデザインのアクセントとして使うことが多いですよね。
先ほどご紹介した同じ加工方法で、簡単に作ることができます。
まずは赤い四角を描いて、角を少し丸めます。
その後、同じ色で枠線を付けましょう。

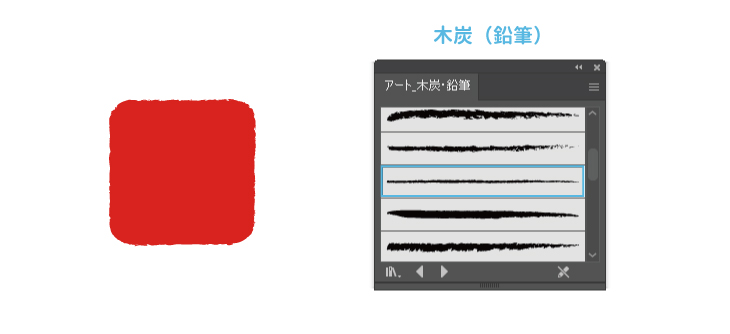
今は枠線が真っ直ぐなので、かすれた線に変更します。ブラシパレットから「アート/アート_木炭・鉛筆」を選んで木炭(鉛筆)を使用します。(お好みに合わせて変更してくださいね)
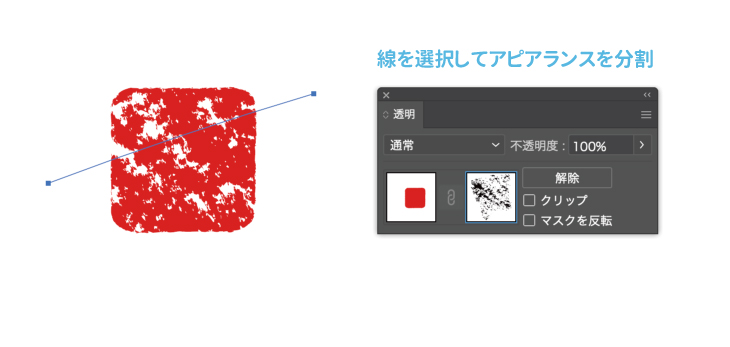
かすれた線になったら「アピアランスの分割」をしてパスファインダーで合体しておきましょう。

ここまでできたら、文字のスタンプと同じ方法でかすれた線を描いていきます。
線の太さや長さを変更したり、描く方向を変えたりして良い感じに調整しましょう。

●かすれ部分を細かく調整する場合
かすれた部分が多いと思った場合は、線を選択したあと「オブジェクト」→「アピアランスの分割」で細かなパスに変換します。

分割した後、下画像のようにオブジェクトの塊ごとに、削除や拡大縮小が自由にできます。ざっくりと大きめの塊を「ダイレクト選択ツール」を使って消し、細かい部分を複製すると、ハンコの文字が読みやすくなります。

赤いハンコの部分ができたら、好きな文字を打って完成です!

落款は端にちょこっとあるだけでデザインの全体がぐっと引き締まります。和風のデザインだと特に汎用性があるので是非作ってみてくださいね♪
イラストをかすれさせてスタンプ風のオブジェクトに
文字だけでなく、イラストも同じ方法で加工できます。
例えば下のような分割された複雑なイラストも、グループ化してから透明マスクをかけることで、同じように編集することができます。

こんな感じで、案外複雑そうに見える加工も結構簡単にできます♪
加工の仕方だけ覚えておくと、様々なオブジェクトにかすれ加工を施すことができますよ。
スタンプを使ったのぼりのデザイン例
これまでご紹介させて頂いた方法で、スタンプ風のデザインを活かせるのぼり旗のデザインを作ってみました。
オシャレなデザイン

カフェののぼり旗をイメージしてデザインしてみました。
英語をかすれさせることによって、一層オシャレにみえますよね!一工夫することでレトロ感や老舗感を表現できます。
デザインサンプルはこちら↓↓↓
「カフェ (T13-02870)」のデザインサンプル
イラストをスタンプ風にしたデザイン

カフェ、バーをイメージしたのぼり旗のデザインです。
黄色と白など、明るい色の組み合わせで作られたイラストも、一部をかすれさせるとメリハリがつくことがあります。
全体的なアクセントが足りないと感じた時に使ってみてください!
デザインサンプルをご利用の方はこちら↓↓↓
「生ビール (T13-02871)」のデザインサンプル
落款を使ったデザイン

お次はラーメン屋さんをイメージしたのぼり旗のデザインです。
落款をつけるとデザインの良いアクセントになりますよね!和風のデザインにぴったり合います。
また、イラストの一部をかすれさせることで、海苔のような食べ物の素材感を出してみるのもGOODです。
デザインサンプルはこちら↓↓↓
「ラーメン (T13-02872)」のデザインサンプル
まとめ:イラレでハンコ風のかすれたスタンプを作る方法
今回のブログではイラストレーターでハンコ風のかすれたスタンプの作り方をご紹介しました。
ポイントとしては
●オブジェクトが複数ある場合は、透明マスクをかける前にまとめてグループ化しておく。
●かすれが多い場合はアピアランスの分割をして、大きめの塊を消す。
●オブジェクト上に文字を打つ場合は、読みやすいように細かいかすれにしておく。
の3点を覚えておくと、より簡単に綺麗なスタンプが作成できます。
幅広いデザインに応用できるイラレデータのスタンプオブジェクトを作ることができるので、知っておいて損はないですよ♪
楽しくスタンプを使ってデザインしていきましょう!
以上、オーダーのぼりドットコムの辻でした。

お客様の要望をベースに作り上げていく、オリジナルののぼりや旗、幕、のれん、看板を、6つのインターネットショップを通じて受注、全国に製造販売。
SNSでは、お客様の事例や最新情報、知って得するお役立ち記事を配信しています。
| デザインするソフトについて
| コメント
|
コメント
プロフィール
管理者:オーダーのぼりドットコム店長@辻本

2008年入社にデザイナーとして入社。カラーコーディネーター1級。
現在はご注文、お問い合わせ対応など、お客様窓口を担当しています。
ブログでは、のぼりを購入する前に読んでおきたい情報や、デザインや配色について等、読んでくださった方に安心してのぼりを製作頂けるような記事を執筆しています。
どんな些細なことでもお気軽にご相談ください。とことんお付き合いいたします!

2008年入社にデザイナーとして入社。カラーコーディネーター1級。
現在はご注文、お問い合わせ対応など、お客様窓口を担当しています。
ブログでは、のぼりを購入する前に読んでおきたい情報や、デザインや配色について等、読んでくださった方に安心してのぼりを製作頂けるような記事を執筆しています。
どんな些細なことでもお気軽にご相談ください。とことんお付き合いいたします!
| << 2023年 08月 >> | ||||||
|---|---|---|---|---|---|---|
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 | ||
最新記事
カテゴリー


 ハクロマーク公式
ハクロマーク公式 ハクロマーク公式
ハクロマーク公式 ハクロマーク公式
ハクロマーク公式 ハクロマーク公式
ハクロマーク公式