HOME > �f�U�C������\�t�g�ɂ��� > Photoshop�Ŏʐ^�̔w�i��L���e�N�j�b�N�S�I

Photoshop�Ŏʐ^�̔w�i��L���e�N�j�b�N�S�I
2023�N07��06��
�I�[�_�[�̂ڂ�h�b�g�R���A�f�U�C�i�[�̒҂ł��B
�ʐ^���g���ăf�U�C�����鎞�A�T�C�Y������Ȃ��ă��C�A�E�g���Â炢�Ɗ��������Ƃ͂���܂��H
�s���R�ɂȂ�Ȃ����x�ɁA�ʐ^��L�����Ƃ��ł�����ƂĂ��֗��ł���ˁI����Ȏ��Ɏg����Photoshop���g�����֗��ȕҏW���@��4���Љ���Ă��������܂��B
�������ۂɎg���Ă�����@�Ȃ̂ŁA�K�������ɗ��Ă�Ǝv���܂��B����Ƃ��Ō�܂ł������������B
Photoshop�Ŏʐ^�̔w�i���̂��e�N�j�b�N4�I
�蔲���c�[���Ŕw�i��L�����@
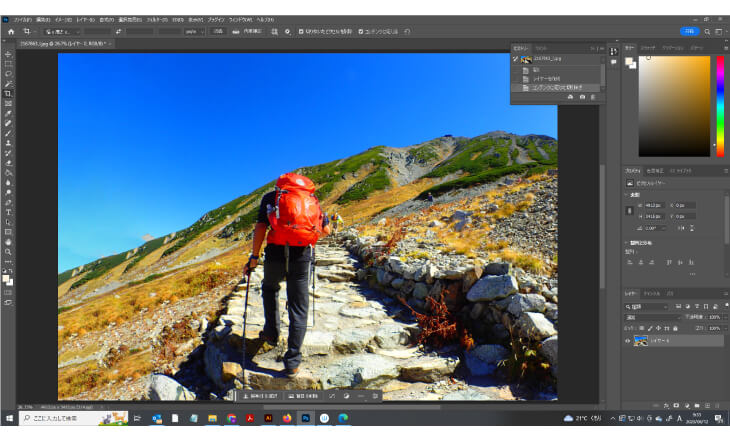
�ŏ��ɕҏW�������ʐ^���J���܂��B

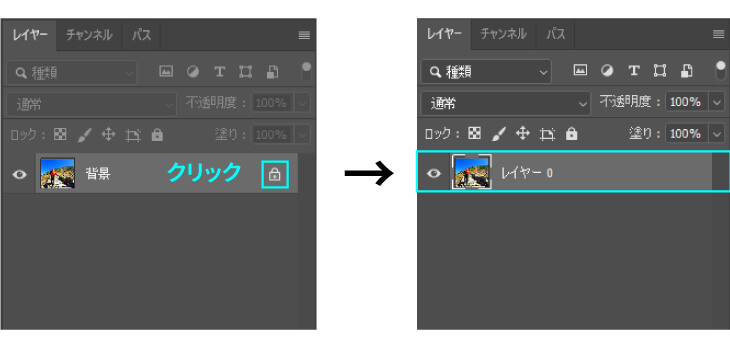
�ʐ^���J���ƁA���C���[�p�l���ɕ\������Ă��镶�����u�w�i�v�ƂȂ��Ă��܂��̂ŁA���}�[�N�������āu���C���[0�v�ɕύX���܂��B�i�����u�w�i�v�̏�ԂɂȂ��Ă��Ȃ��ꍇ�͓ǂݔ���Ă��������j

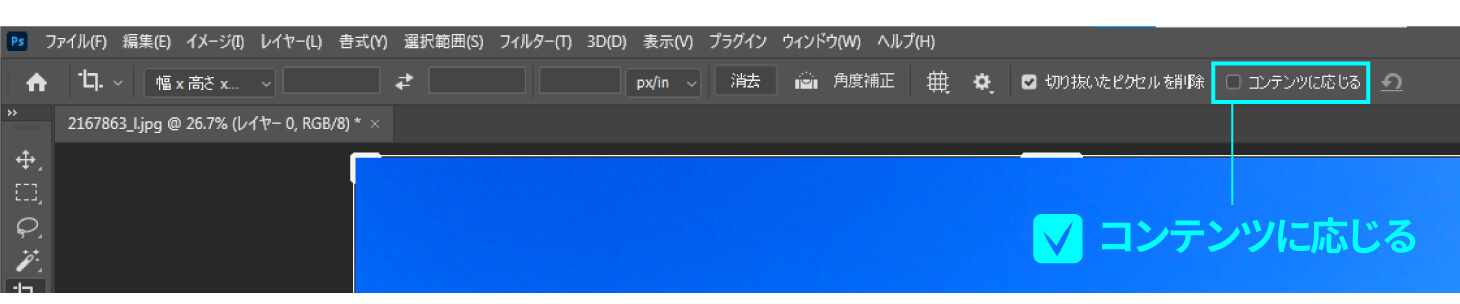
�����āu�蔲���c�[���v��I�т܂��B�㕔�Ɂu�R���e���c�ɉ�����v�̃`�F�b�N�{�b�N�X���\�������̂Ń`�F�b�N�����܂��傤�B

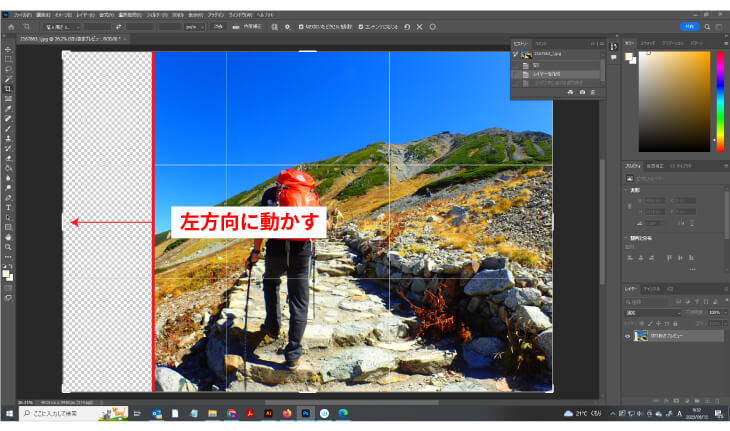
�`�F�b�N����ꂽ��A�w�i������Ȃ��Ǝv�������ɐ蔲���͈͎̔w������܂��B
����͍����ɓ������܂����B

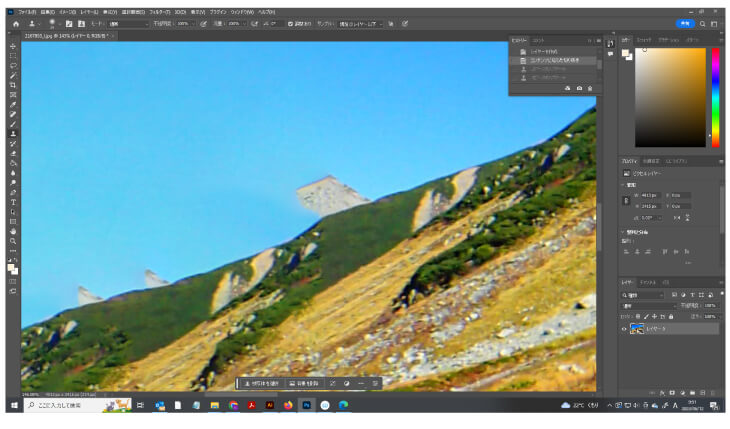
�G���^�[�L�[�������Ɠ����̕����ɁA�����I�ɔw�i���`�ʂ���܂��B

�ʐ^�͈̔͂������܂����ˁI
����a��������Ƃ��̓R�s�[�X�^���v�c�[���Œ���
�悭������Y��ɔ͈͂��������ɁA��a����������悤�ȉӏ����������邱�Ƃ�����܂��B

�R�����s���R�ɔ�яo���Ă��镔��������܂��ˁB
����ȂƂ��́y�R�s�[�X�^���v�c�[���z���g�p���܂��B
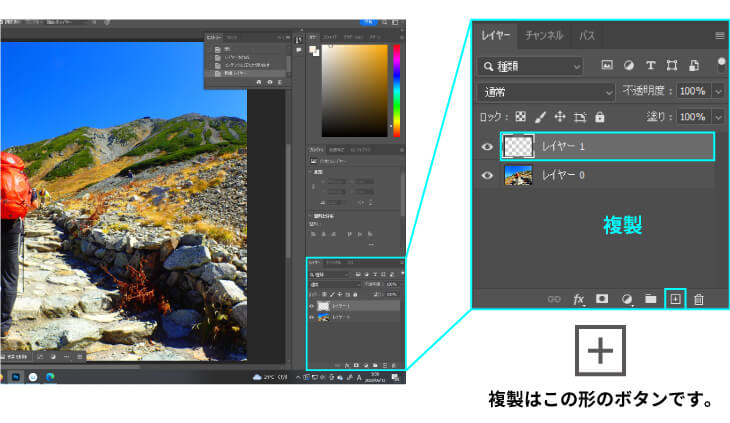
�R�s�[�X�^���v�c�[����I��A�ŏ��Ƀ��C���[�����܂��B

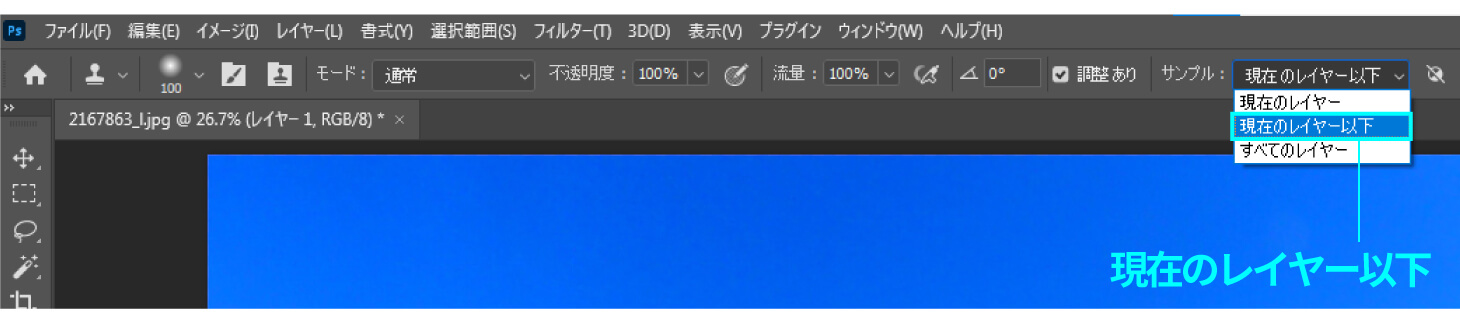
���̌�A�㕔�ɂ���T���v�����u���݂̃��C���[�v����u���݂̃��C���[�ȉ��v�ɕύX���܂��B

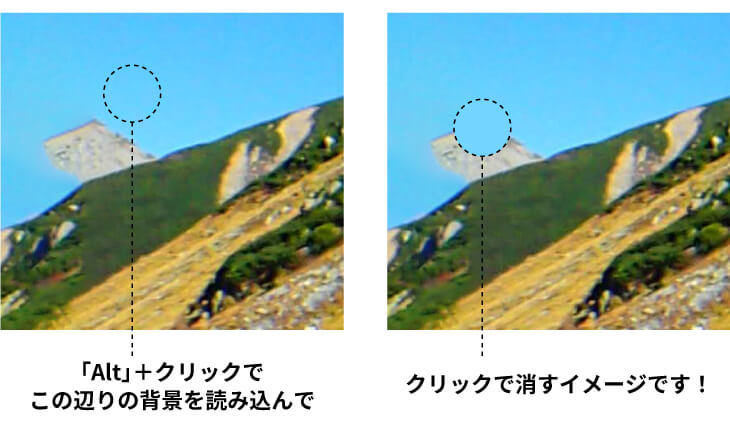
�R�s�[�X�^���v�c�[�����g���āA�uAlt�v�������Ȃ���N���b�N�����ꏊ�̔w�i��ǂݍ��݁A�ǂݍ��w�i�ŏ㏑�����Ă����܂��B

����Ȋ����ŎR���̕�������̔w�i�łǂ�ǂ�㏑�����Ă����܂��傤�B

�s�v�ȕ`������R�ɏ������Ƃ��ł��܂��B

�ȏ�Ŋ����ł��I�ƂĂ��ȒP�Ȃ̂ŁA�F���������g���Ă݂Ă���������
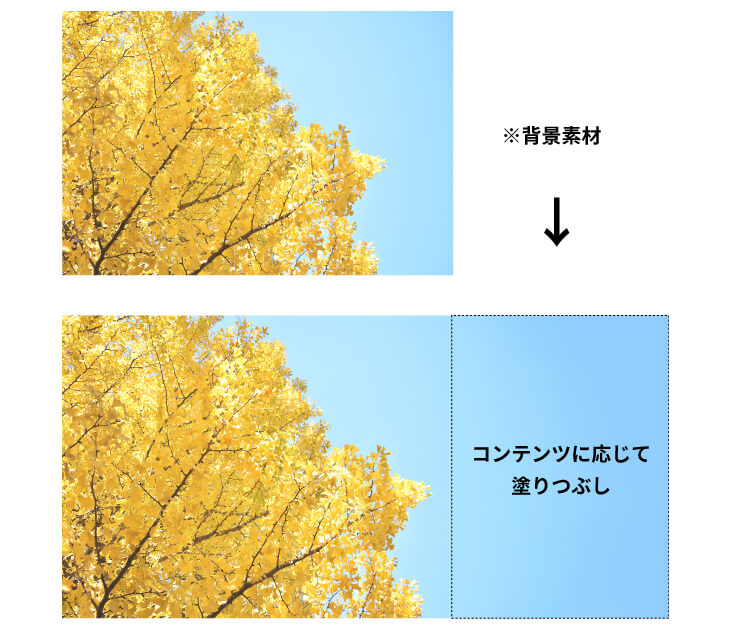
�u�R���e���c�ɉ����Ċg��E�k���v�Ŕw�i��L�����@

��̉摜���悭����ƁA�L�̎p�͂��̂܂܂Ń^�I���n�̂悤�ȕ����͉��ɐL�тĂ���̂�������ł��傤���B
���̂悤�ɁA��ʑ̂������Ɏʐ^�̃T�C�Y��ύX�������Ƃ��ɕ֗��ȕ��@�ł��B
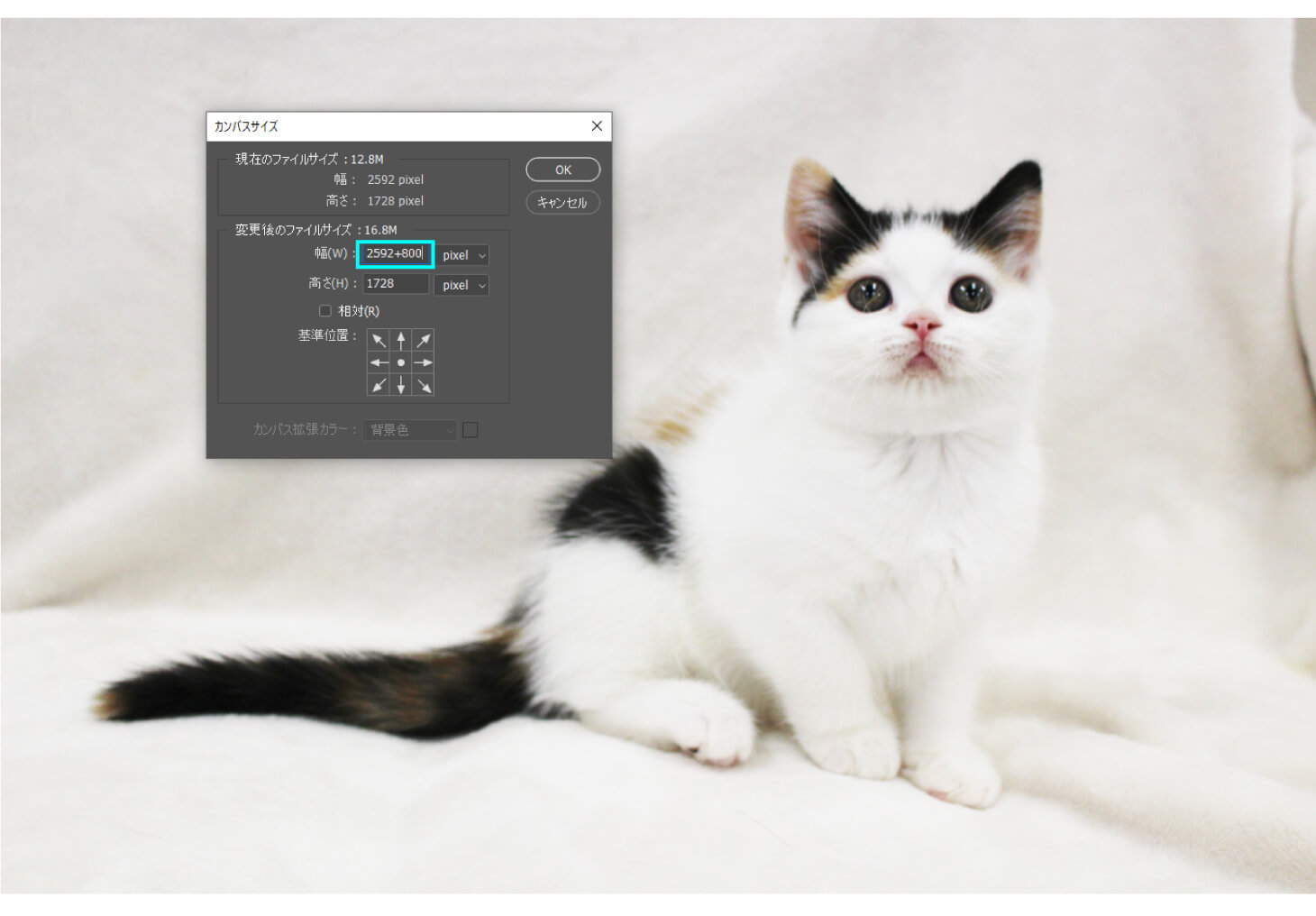
�ҏW�������ʐ^���J���A�u�C���[�W�v���u�J���o�X�T�C�Y�v��I�т܂��B
����͉����Ɂ{800�ƋL�����܂����B

�����ɉ����Ȃ��G���A�i�O���[�̊i�q���j���lj�����܂��B

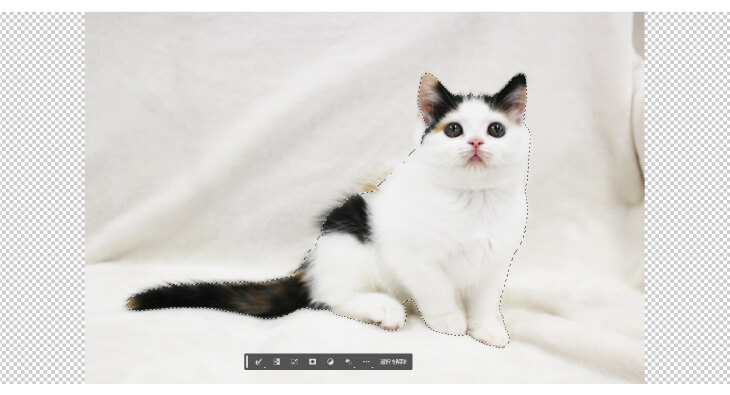
�����āu�I��͈́v���u��ʑ̂�I���v��I�т܂��B����ƁA�����I�ɔ�ʑ̂��I������܂��B

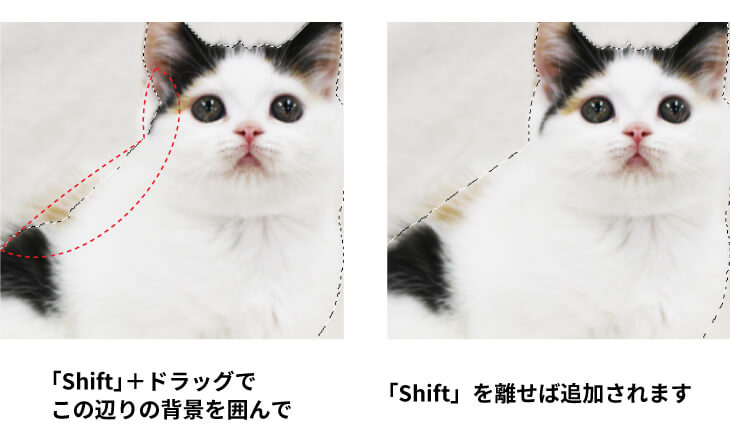
���̂Ƃ��A���������I��͈͂𑝂₵�����Ǝv�����ꍇ�́A�u�Ȃ��Ȃ�c�[���v���g���đI��͈͂𑝂₵�܂��B
�uShift�v�������Ȃ���A���₵�����G���A���h���b�O�ň͂��A�͂��I�������uShift�v�𗣂����ƂŁA�I��͈͂𑝂₷���Ƃ��ł��܂��B

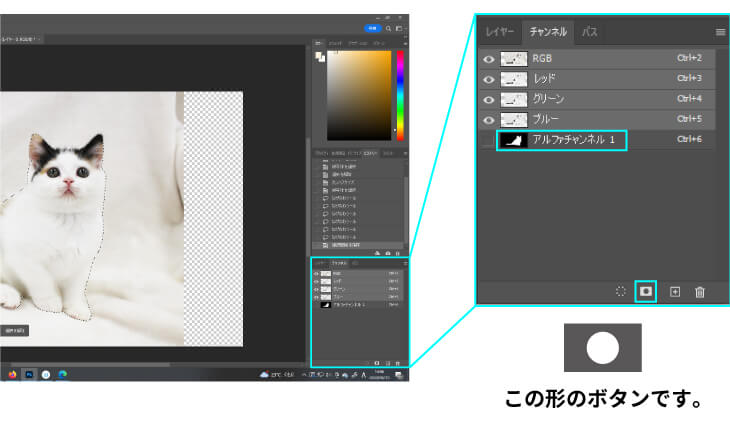
�I���ł�����A�u�`�����l���v���J���ĉ����ɂ���J�����̃V���G�b�g�̂悤�ȃ{�^���������܂��B

�u�A���t�@�`�����l��1�v���lj�������OK�ł��I
�����܂łł�����A��ʑ̂̑I��͈͂��������܂��傤�B�i�I��͈͉����̃V���[�g�J�b�g�L�[��Ctrl�{D�ł��B�j
�I��͈͂������_������������u�ҏW�v���u�R���e���c�ɉ����Ċg��E�k���v��I�т܂��B
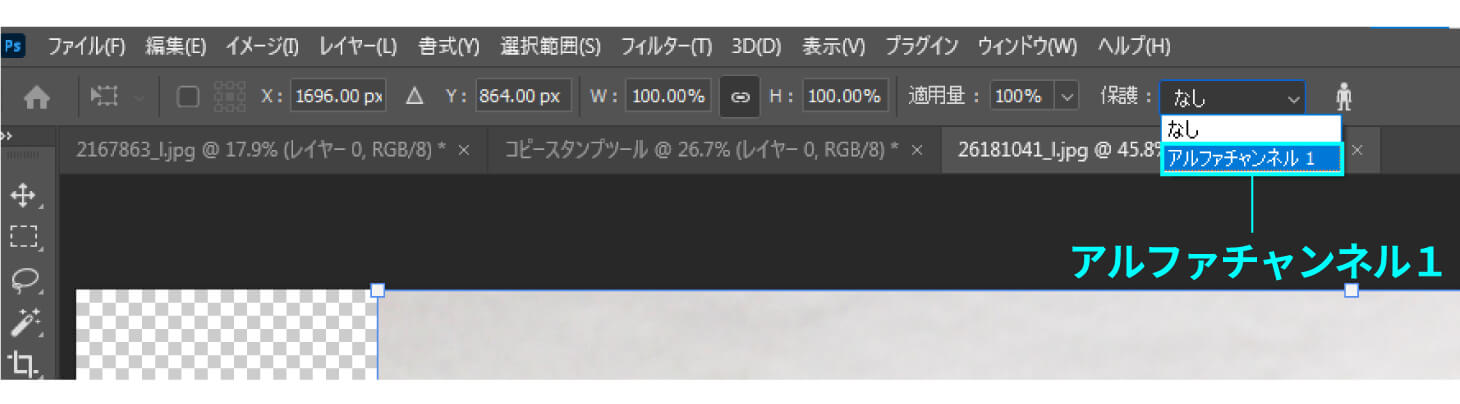
�����āA��̃c�[���o�[�ɂ���u�ی�v���u�Ȃ��v����u�A���t�@�`�����l���P�v�ɕύX���܂��B

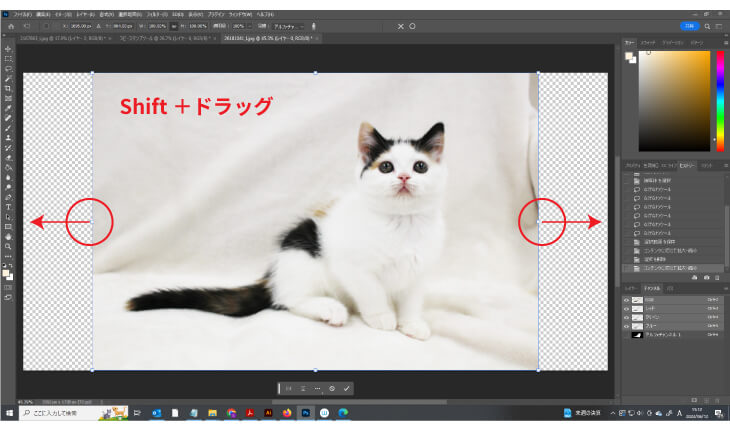
���Ƃ́uShift�v�������Ȃ���ʐ^�̉�������������ό`���܂��B

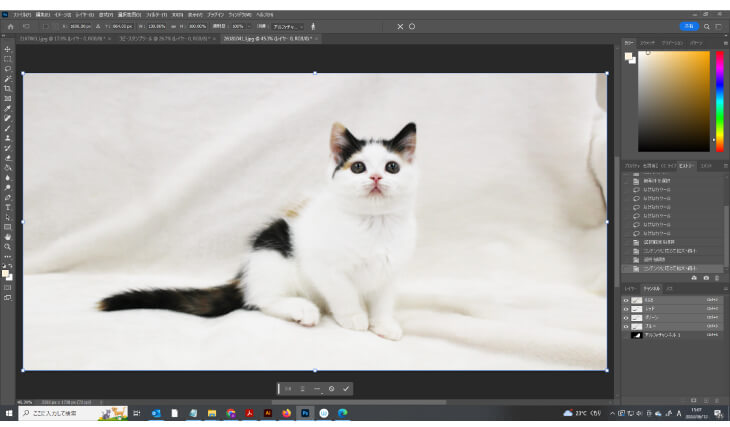
�����炪�����C���[�W�ł��I

�֗��Ȃ̂ŊF���������g���Ă݂Ă���������
�u�h��Ԃ��v�Ŕw�i��L�����@�@
������͊�]�T�C�Y�ɍ��킹�Ďʐ^�������L�������Ƃ��ɕ֗��ȕ��@�ł��B
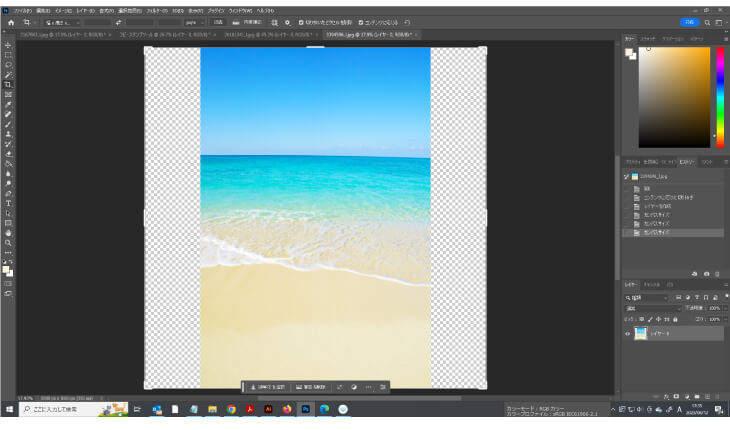
�ʐ^���J���āA���C���[�̂Ƃ���ɕ\������Ă��镶�����m�F���܂��B�@
�u�w�i�v�ɂȂ��Ă�����A���}�[�N�������āu���C���[0�v�ɕύX���Ă����܂��傤�B

�u�C���[�W�v���u�J���o�X�T�C�Y�v��I�сA�c���Ɠ����T�C�Y�ɂȂ�悤�ɐ��l����͂��܂��B
���������������āA�J���o�X�T�C�Y�����傤�ǐ����`�ɂȂ�܂����B

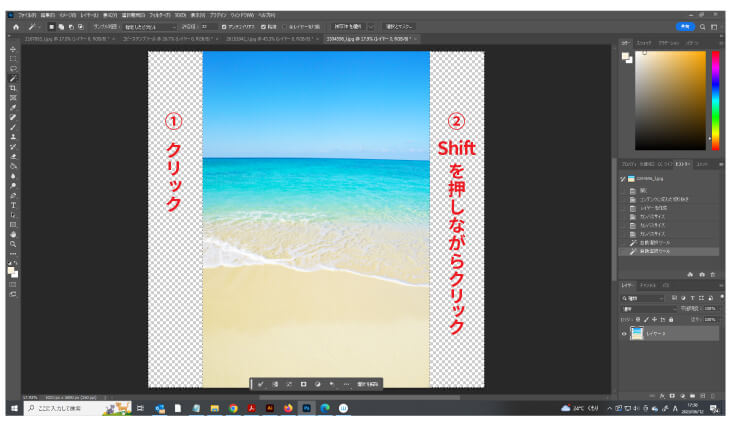
�c�[���o�[�ɂ���u�����I���c�[���v��I�сA�����������N���b�N���܂��B
���E�ǂ��炩�̓���������I��������A�uShift�v�������Ȃ���A�����Е��̓����������N���b�N���邱�Ƃœ����ɑI���ł��܂��B

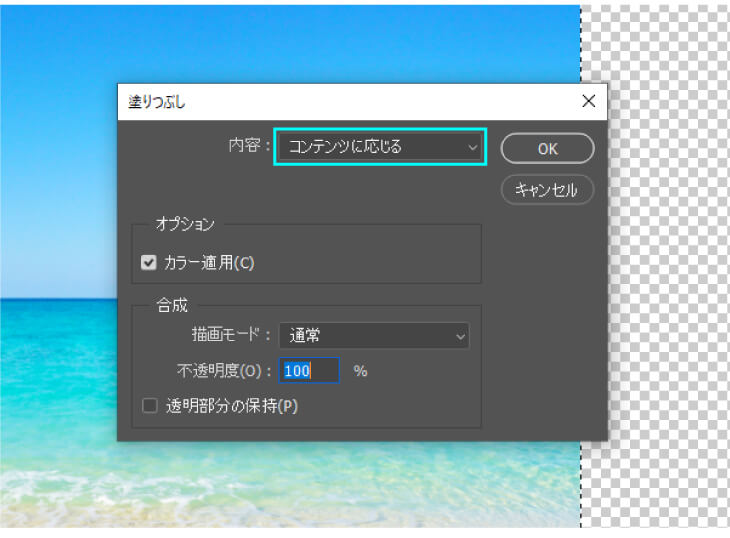
�u�ҏW�v���u�h��Ԃ��v��I�сA���e���u�R���e���c�ɉ�����v�ɂȂ��Ă��邱�Ƃ��m�F���āAOK�������܂��傤�B

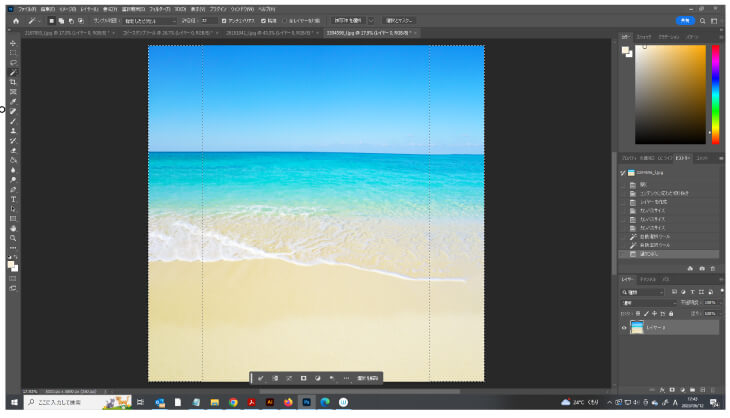
�����Ŏʐ^�������܂����I

�Ō��Ctrl �{ D �őI��͈͂��������Ċ����ł��I
���C�͊ȒP�ɕ�ł��܂��̂ł�����Ƒ���Ȃ��Ǝv�����Ƃ��͎g���Ă݂Ă��������ˁ�
�u�h��Ԃ��v�Ŕw�i��L�����@�A
������ɂ��h��Ԃ��ł͂Ȃ��A������x�R���g�[���������ꍇ�̕��@�����Љ�܂��B
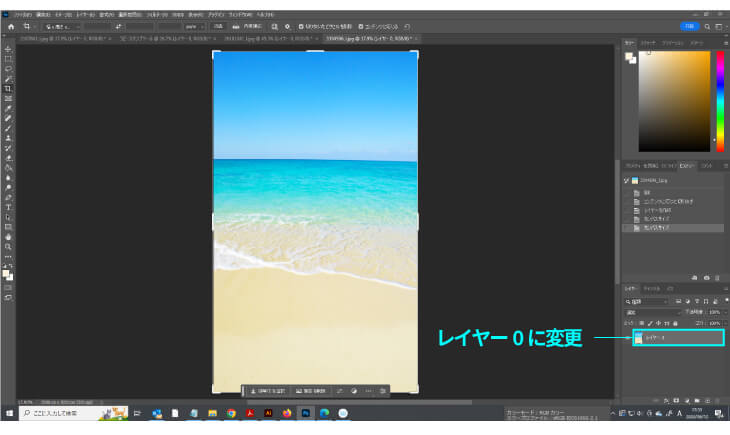
�ҏW�������ʐ^���J���āA���C���[0�ɕύX���܂��B

����͂��̎ʐ^�̉E���𑝂₵�Ă݂܂��傤�B
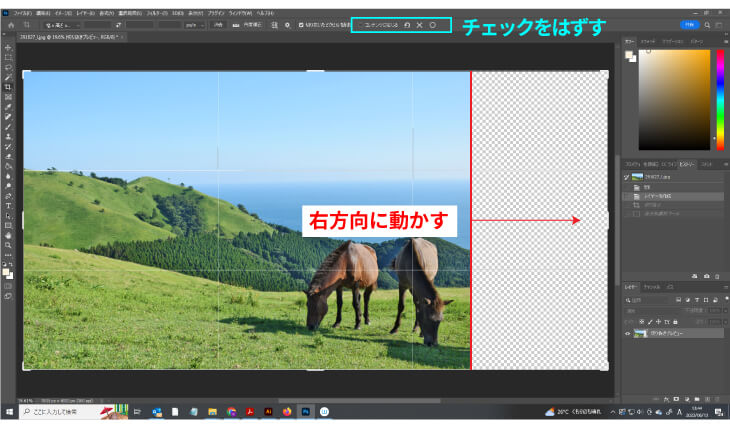
�u�蔲���c�[���v��I��ŁA��̐L�������T�C�Y�ɂȂ�悤�Ɉ����L���܂��B
���̂Ƃ��A�㕔�́u�R���e���c�ɉ�����v�Ƀ`�F�b�N�������Ă���ꍇ�̓`�F�b�N���O���Ă����܂��B

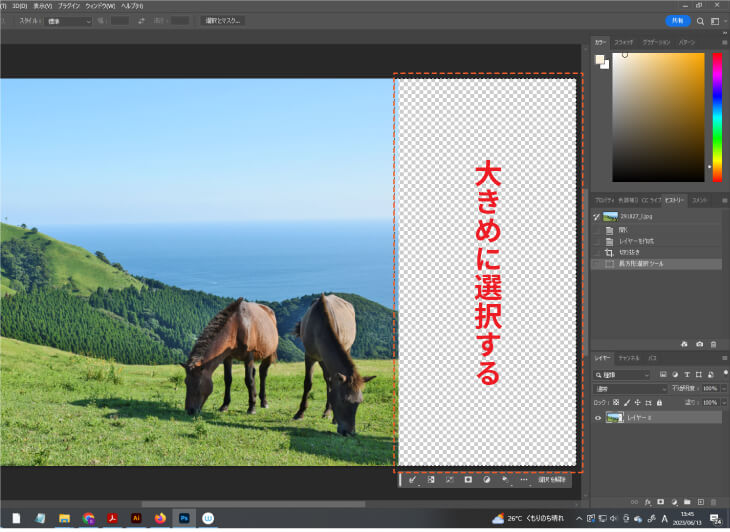
���ɓ����������u�����`�I���c�[���v�őI�����܂��B
��ŕ���镔���ƌ��Ԃ��ł��Ȃ��悤�ɁA�ʐ^�̕������܂߂đ傫�߂ɑI������̂��R�c�ł��B

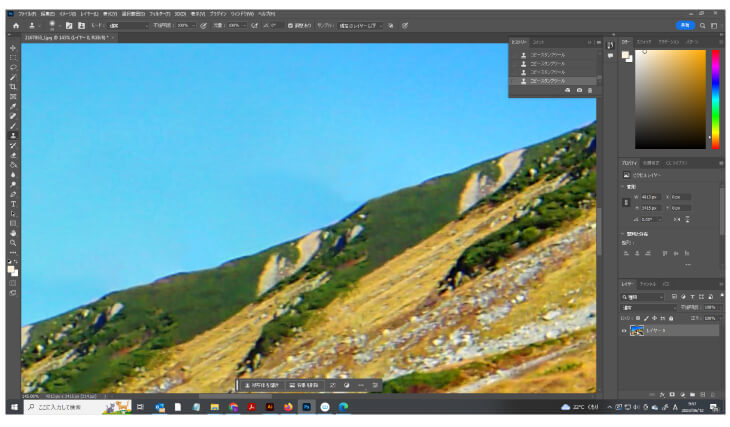
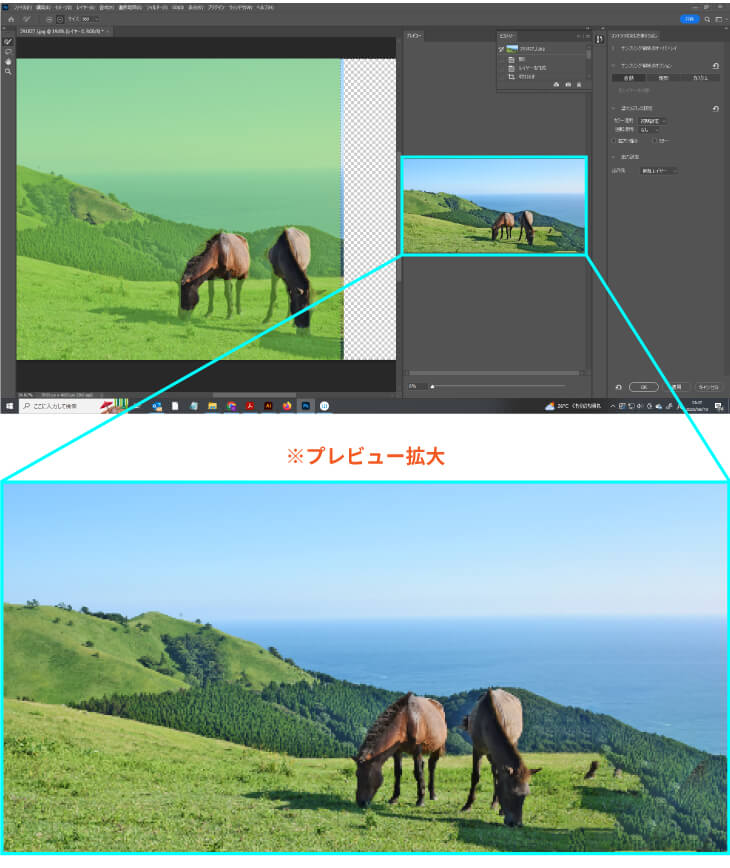
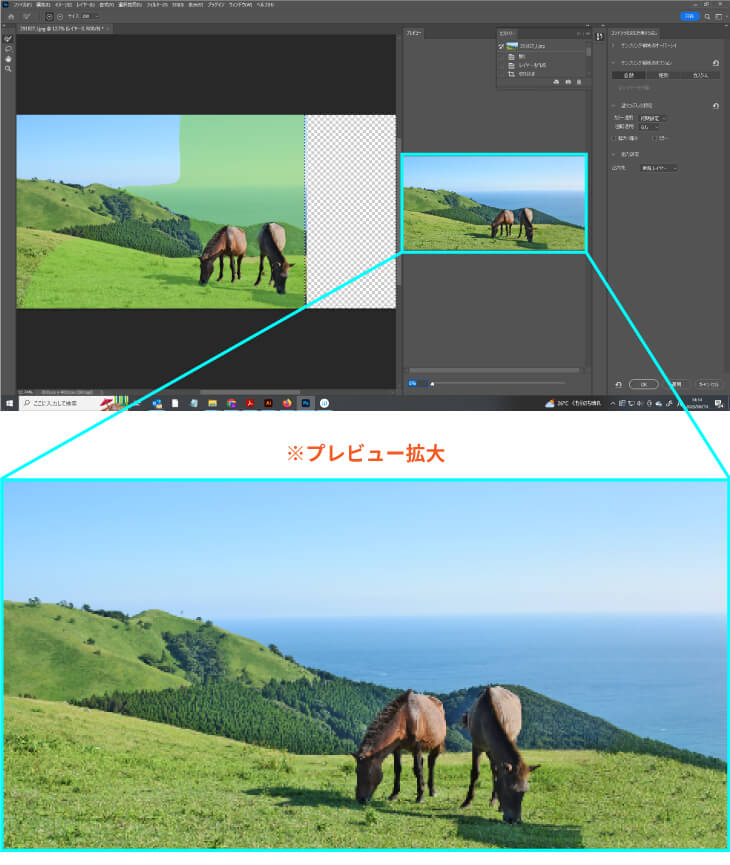
�u�ҏW�v���u�R���e���c�ɉ������h��Ԃ��v��I�ԂƉ��摜�̂悤�ȉ�ʂ��J���܂��B
�ΐF�œh���Ă��镔���́A�w�i�̓h��Ԃ����s����ŎQ�l�ƂȂ镔���ł��B
�i�ΐF�ȊO�̕����͓K������Ȃ��悤�ɂȂ��Ă��܂��B�j
�E���͓h��Ԃ�����̃C���[�W�Ƃ��ăv���r���[���\������Ă��܂��B
������₷���悤�Ɋg�債�Ă݂܂����B

�����̕�����������ƕs���R�Ȃ̂ŏC�����܂��B
�v���r���[��ʂ����Ȃ���A�u���V�c�[���ŗΐF�̕��������炵���葝�₵���肵�Ă݂܂��傤�B
�s�v���Ǝv���ꏊ�i����ł���Δn�j�́A�ΐF�ɂ��Ȃ������\�����Ȃ����ʂɂȂ�Â炢�ł��B
�u���V�c�[����I��ԂŁuAlt�v�������Ɓu�{�v�Ɓu�|�v�����ւ��邱�Ƃ��ł��āA�h�������������ł���̂ŕ֗��ł��B
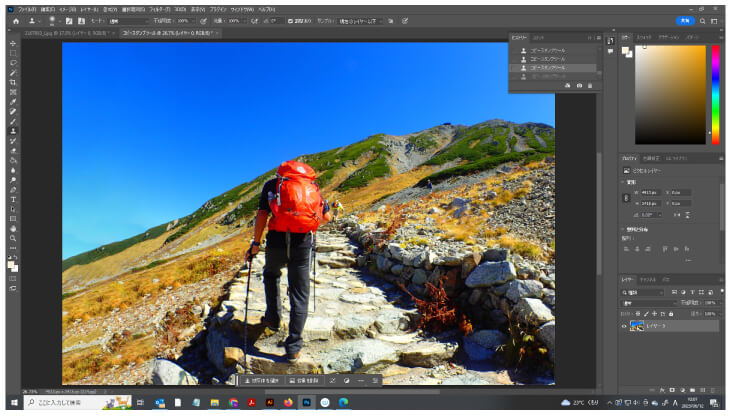
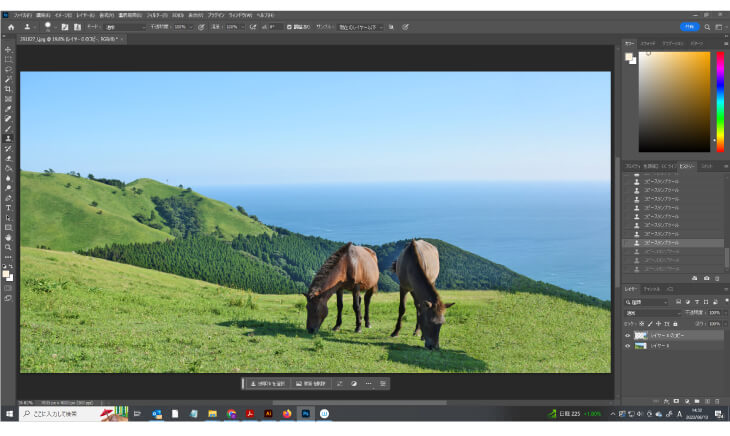
����͂���Ȋ����ɂȂ�܂����B

�u���V�c�[���œh��ȊO�ɂ��A�h��Ԃ��̐ݒ�Łu��]�K�p�v��ς�����u�g��E�k���v��u�~���[�v�̐ݒ��ON�ɂ��Ă݂Ă悭�Ȃ邱�Ƃ�����܂��B�ǂ������ɂȂ�����AOK�������܂��傤�B

�����ł��I����������܂������Ȃ��Ƃ��́A������Œ������Ă݂Ă��������ˁB
�����L�����ʐ^�̉��H��ƃf�U�C��
�Ō�ɁA����܂ł��Љ���Ă������������@�Ŏʐ^���H�����Ȃ���f�U�C��������Ă݂܂����B
�ʐ^�̉��H��ƃf�U�C�����̇@

�G�ߊ����v���X�������Ǝv�����Ƃ��ɁA����炵���ʐ^��w�i�ɂ���ƁA�ȒP�ɕ\�����邱�Ƃ��ł��܂��I
����ȂƂ��ɃR���e���c�ɉ����ēh��Ԃ��ƁA�w�i�f�ނƂ��Ďg����X�y�[�X�������ă��C�A�E�g�����₷���Ȃ�܂��̂ł������߂ł��B

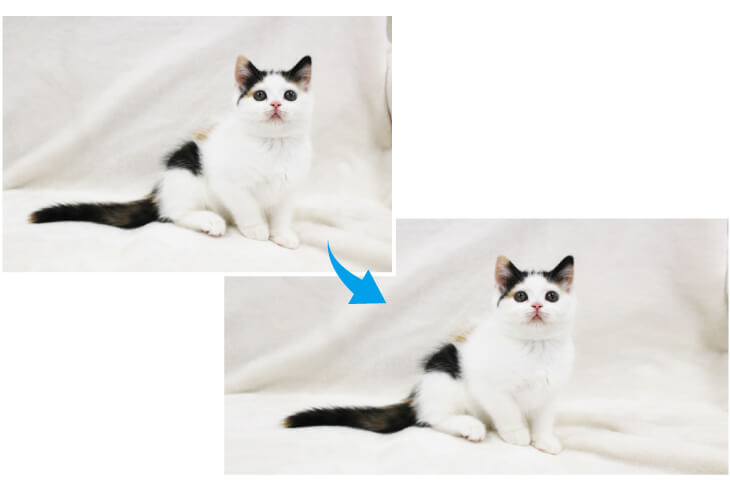
�ʐ^�̉��H��ƃf�U�C�����̇A

�ʐ^�f�ނ̈ꕔ�����s�v�Ɋ������ꍇ�����l�ɃR���e���c�ɉ����ď������ƂŔw�i�f�ނɂ��₷���Ȃ�܂��B

�f�U�C���ɍ����f�ނ�����Έ�ԗǂ��̂ł����A����ȂƂ�����ł͂Ȃ��̂�
�m���Ă���Ǝg�����Ƃ������@�\�ł��I�F���������g���Ă݂Ă��������ˁB
�܂Ƃ߁FPhotoshop���g���Ďʐ^�̔w�i��L�����@
�{�L���ł͎ʐ^�̔w�i��L�����@��4�A���Љ�܂����B
���蔲���c�[���Ŕw�i��L�����@
���u�R���e���c�ɉ����Ċg��E�k���v�Ŕw�i��L�����@
���u�h��Ԃ��v�Ŕw�i��L�����@�@
���u�h��Ԃ��v�Ŕw�i��L�����@�A
�l�I�ɂ�1�ڂ́y�蔲���c�[���Ŕw�i��L�����@�z���ł������߂ł��B���ꂪ��ԊȒP�ł����A�Y��Ɏd�オ�邩��ł��B��������1�Ԃ��玎���Ă��炦����Ǝv���܂��B
���̃u���O�������ł��A�f�U�C���쐬�̂����ɗ��Ă�Ί������ł��I
�ȏ�A�I�[�_�[�̂ڂ�h�b�g�R���̒҂ł����B

���q�l�̗v�]���x�[�X�ɍ��グ�Ă����A�I���W�i���̂̂ڂ����A���A�̂��A�Ŕ��A�U�̃C���^�[�l�b�g�V���b�v��ʂ��ĎA�S���ɐ����̔��B
SNS�ł́A���q�l�̎����ŐV���A�m���ē����邨�𗧂��L����z�M���Ă��܂��B
�R�����g
�v���t�B�[��
�Ǘ��ҁF�I�[�_�[�̂ڂ�h�b�g�R���X�����Җ{

2008�N���ЂɃf�U�C�i�[�Ƃ��ē��ЁB�J���[�R�[�f�B�l�[�^�[�P���B
���݂͂������A���₢���킹�Ή��ȂǁA���q�l������S�����Ă��܂��B
�u���O�ł́A�̂ڂ���w������O�ɓǂ�ł�����������A�f�U�C����z�F�ɂ��ē��A�ǂ�ł������������Ɉ��S���Ă̂ڂ�쒸����悤�ȋL�������M���Ă��܂��B
�ǂ�ȍ��ׂȂ��Ƃł����C�y�ɂ����k���������B�Ƃ��Ƃt�������������܂��I

2008�N���ЂɃf�U�C�i�[�Ƃ��ē��ЁB�J���[�R�[�f�B�l�[�^�[�P���B
���݂͂������A���₢���킹�Ή��ȂǁA���q�l������S�����Ă��܂��B
�u���O�ł́A�̂ڂ���w������O�ɓǂ�ł�����������A�f�U�C����z�F�ɂ��ē��A�ǂ�ł������������Ɉ��S���Ă̂ڂ�쒸����悤�ȋL�������M���Ă��܂��B
�ǂ�ȍ��ׂȂ��Ƃł����C�y�ɂ����k���������B�Ƃ��Ƃt�������������܂��I
| << 2023�N 07�� >> | ||||||
|---|---|---|---|---|---|---|
| �� | �� | �� | �� | �� | �� | �y |
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 | |||||
�ŐV�L��
- ��153��I���q�l�̐�AWARD
- ��152��I���q�l�̐�AWARD
- �u�~�j�̂ڂ藧�đ�̉��_�p�L���b�v�v�̂��Љ�
- ��151��I���q�l�̐�AWARD
- ��150��I���q�l�̐�AWARD
- ���`�`�~�j�̂ڂ�̂��Љ�I�V�b�N�ȃf�U�C���Ƀs�b�^����
- ��149��I���q�l�̐�AWARD
- ��148��I���q�l�̐�AWARD
- �~�j�̂ڂ��a�e�C�X�g�ɁI�u�a���~�j�̂ڂ�v�̂��Љ�
- �����Ɏg����u�_�Ђ̂ڂ�v�̃f�U�C���T���v�������Ă܂��I�I
�J�e�S���[

 �n�N���}�[�N����
�n�N���}�[�N���� �n�N���}�[�N����
�n�N���}�[�N���� �n�N���}�[�N����
�n�N���}�[�N���� �n�N���}�[�N����
�n�N���}�[�N����